Валидация полей формы комментариев на чистом JavaScript
В этом уроке расскажу вам, как делать валидацию форм на чистом JavaScript и также и на jQuery. В качестве примера возьмём форму отправки комментариев в WordPress.
Конечно, в WordPress существует своя валидация полей, но она сделана на PHP и вас будет перенаправлять на другую страницу в случае ошибки.
Хочу порекомендовать вам также видеоурок по созданию формы комментариев на AJAX.
Итак, вот что в итоге у нас получится:

А теперь давайте приступим.
Шаг 1. Определяемся с атрибутами ID и class формы
Тут всё зависит от того, вы будете создавать валидацию для какой-то своей произвольной формы или же для формы комментариев WordPress, сгенерированной функцией comment_form(). Во втором случае вы можете использовать стандартные значения атрибутов id формы:
commentform– ID самой формыauthor– ID поля имени автора комментарияlabel[ for="author" ]– лейбл поля имени автора коммента (сюда будем выводить ошибки)email– ID поля ввода электронного адресаlabel[ for="email" ]comment– ID поля самого текста комментарияlabel[ for="comment" ]
Шаг 2. Проверка полей формы на чистом JS
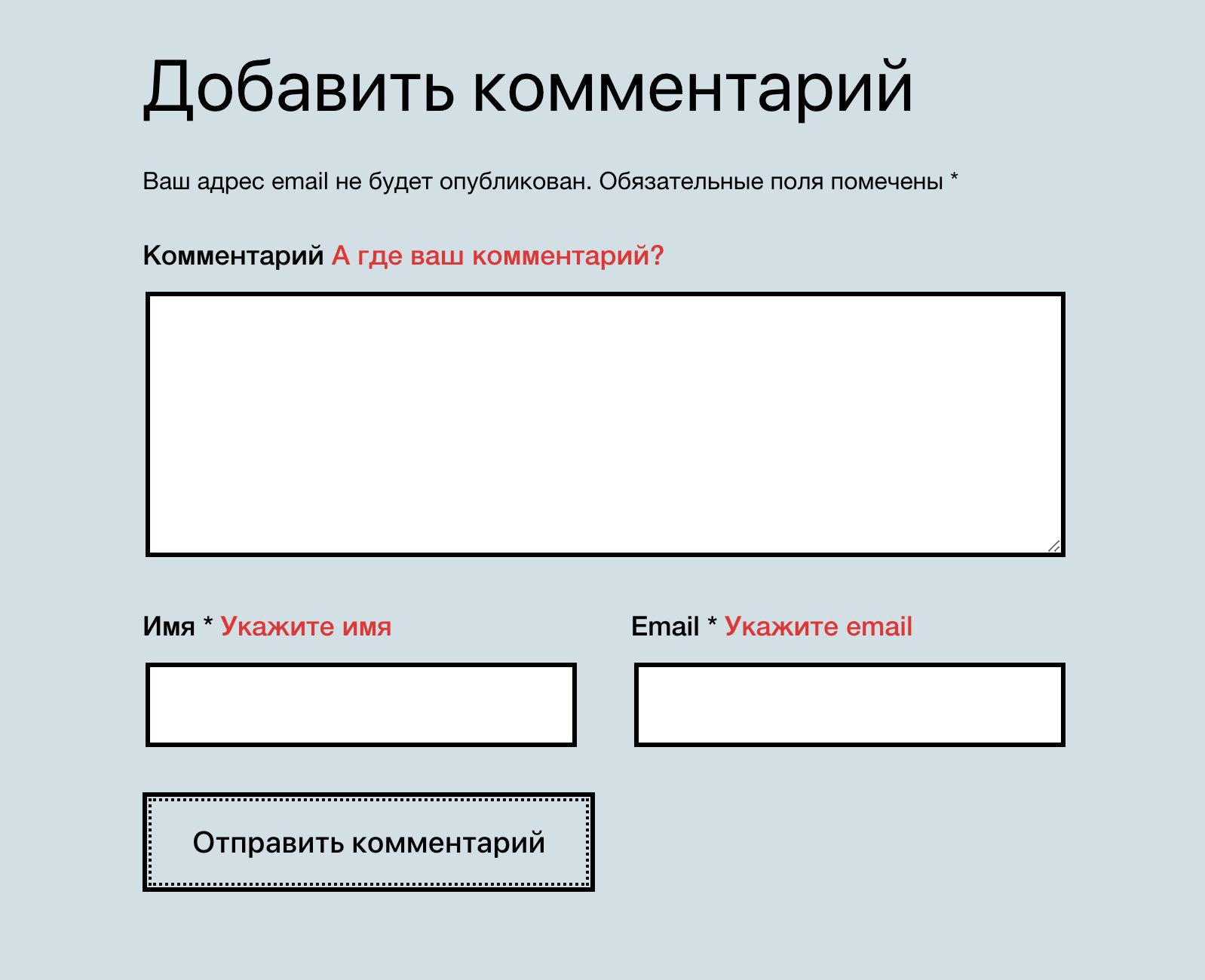
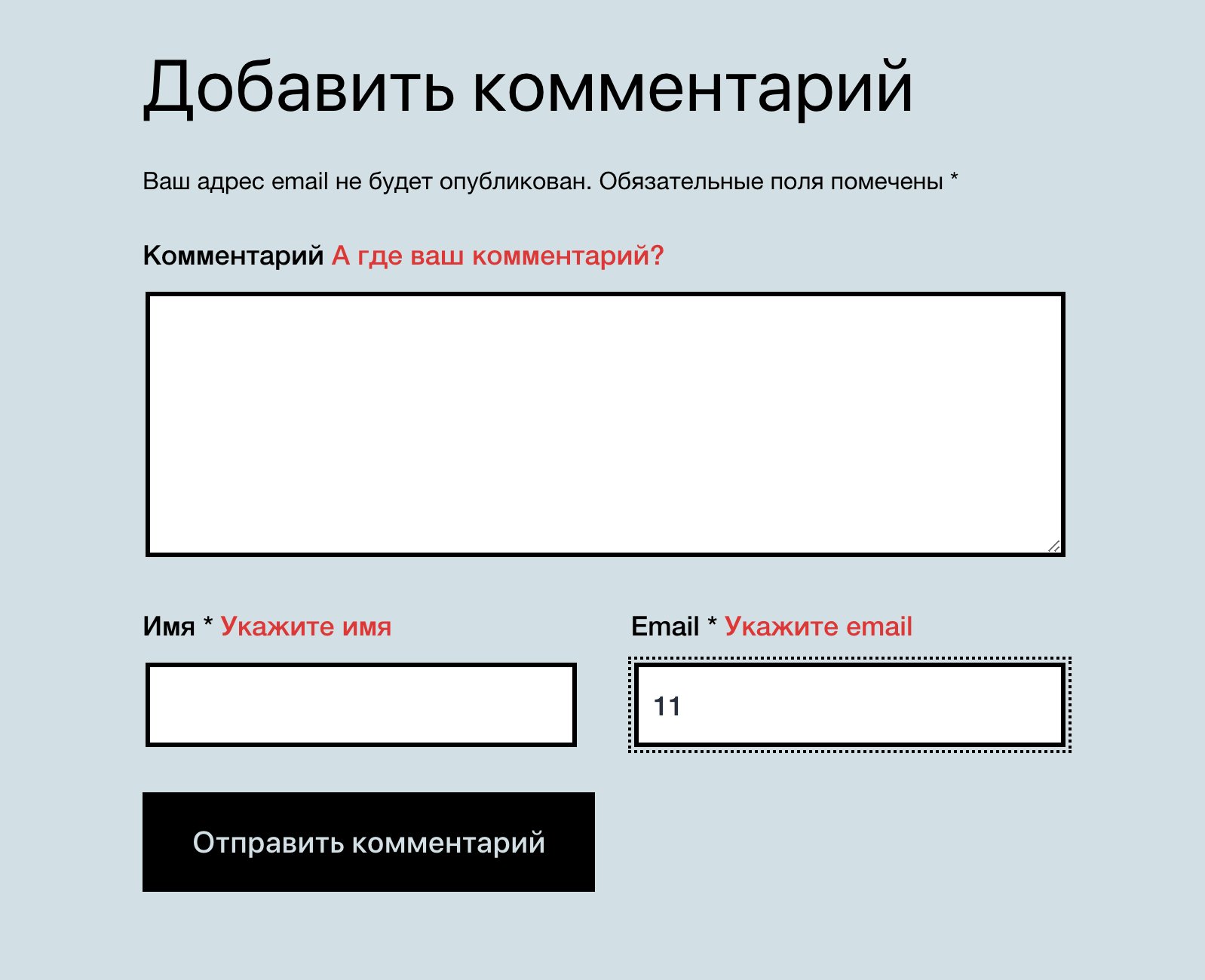
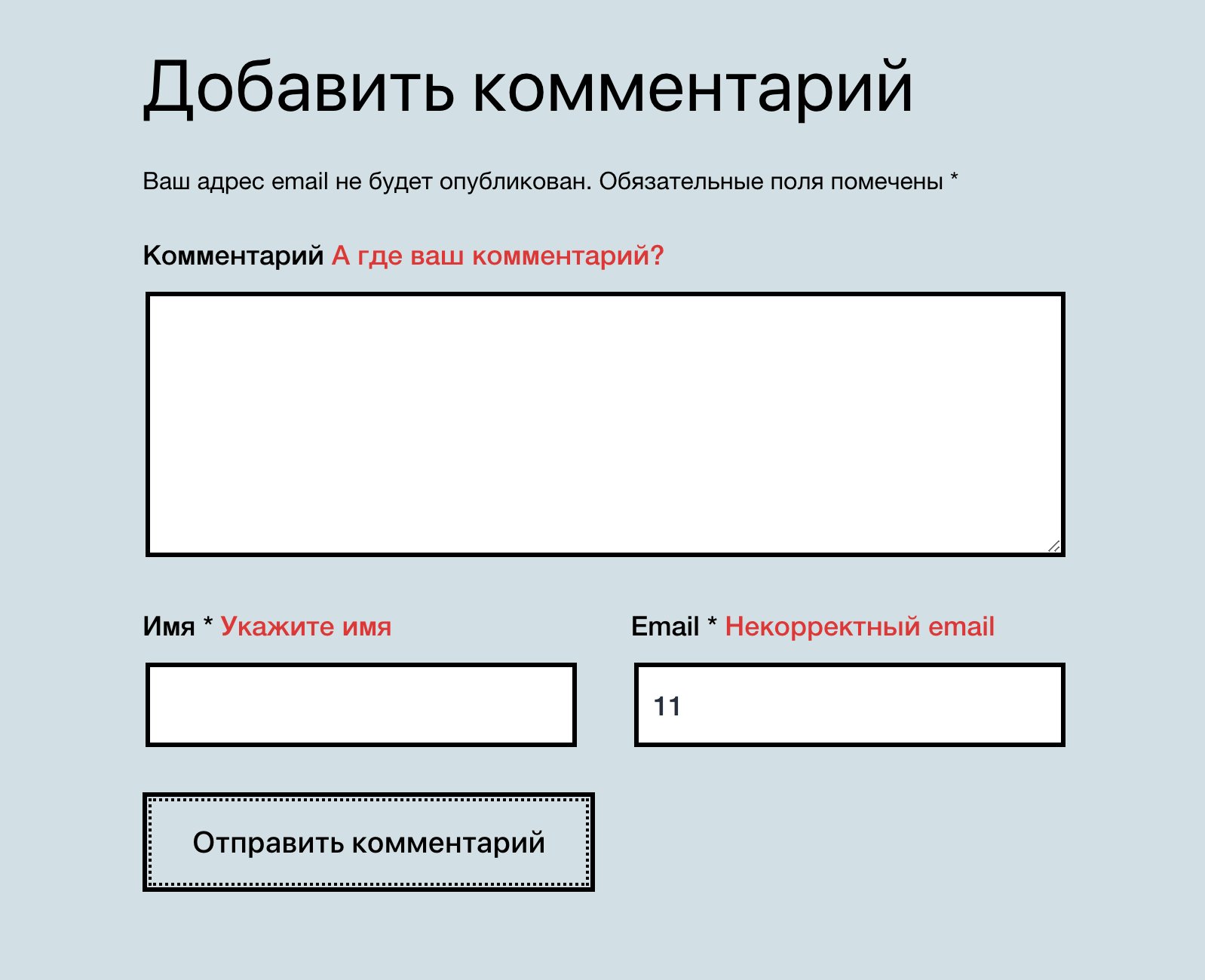
function validate(e) { let valid = true; // удаляем все уже существующие ошибки валидации, чтобы проверять по новой const errors = document.getElementsByClassName( 'validation-error' ); while( errors.length > 0 ){ errors[0].parentNode.removeChild( errors[0] ); } // проверяем автора const authorField = document.getElementById( "author" ); if ( ! authorField.value ) { // если не заполнено document.querySelector( 'label[for="author"]' ).innerHTML += ' <span class="validation-error">Укажите имя</span>'; valid = false; } // проверяем поле комментария const commentField = document.getElementById( "comment" ); if ( ! commentField.value ) { // если не заполнено document.querySelector( 'label[for="comment"]' ).innerHTML += ' <span class="validation-error">А где ваш комментарий?</span>'; valid = false; } // проверяем поле емейла const emailField = document.getElementById( "email" ); if ( ! emailField.value ) { // если не заполнено document.querySelector( 'label[for="email"]' ).innerHTML += ' <span class="validation-error">Укажите email</span>'; valid = false; } else { // если заполнено, то проверяем на корректность email-адреса регулярным выражением const re = /^(([^<>()\[\]\.,;:\s@\"]+(\.[^<>()\[\]\.,;:\s@\"]+)*)|(\".+\"))@(([^<>()[\]\.,;:\s@\"]+\.)+[^<>()[\]\.,;:\s@\"]{2,})$/i if( ! re.test(String(emailField.value).toLowerCase()) ) { document.querySelector( 'label[for="email"]' ).innerHTML += ' <span class="validation-error">Некорректный email</span>'; valid = false; } } if( false == valid ) { e.preventDefault(); // предотвращаем отправку формы, если есть ошибки валидации } return valid; } const form = document.getElementById( 'commentform' ); form.addEventListener( 'submit', validate );
Не знаете, куда вставлять этот JavaScript код? Тогда рекомендую посмотреть мой бесплатный видеоурок про правильное подключение JS в WordPress.
Бонус. Валидация формы на jQuery
Зачем запариваться с ванильным JavaScript, если во многих темах WordPress и так по умолчанию подключен jQuery? Это уже решать вам.
function validate(e) { let valid = true; // удаляем все уже существующие ошибки валидации, чтобы проверять по новой jQuery( '.validation-error' ).remove(); // проверяем автора const authorField = jQuery( "#author" ); if ( authorField.val() == '' ) { jQuery( 'label[for="author"]' ).append( ' <span class="validation-error">Укажите имя</span>' ); valid = false; } // проверяем поле комментария const commentField = jQuery( "#comment" ); if ( commentField.val() == '' ) { jQuery( 'label[for="comment"]' ).append( ' <span class="validation-error">А где ваш комментарий?</span>' ); valid = false; } // проверяем поле емейла const emailField = jQuery( "#email" ); if ( emailField.val() == '' ) { jQuery( 'label[for="email"]' ).append( ' <span class="validation-error">Укажите email</span>' ); valid = false; } else { const re = /^(([^<>()\[\]\.,;:\s@\"]+(\.[^<>()\[\]\.,;:\s@\"]+)*)|(\".+\"))@(([^<>()[\]\.,;:\s@\"]+\.)+[^<>()[\]\.,;:\s@\"]{2,})$/i if( ! re.test( emailField.val() ) ) { jQuery( 'label[for="email"]' ).append( ' <span class="validation-error">Некорректный email</span>' ); valid = false; } } if( false == valid ) { e.preventDefault(); } return valid; } jQuery( function( $ ) { $( '#commentform' ).submit( validate ); } );
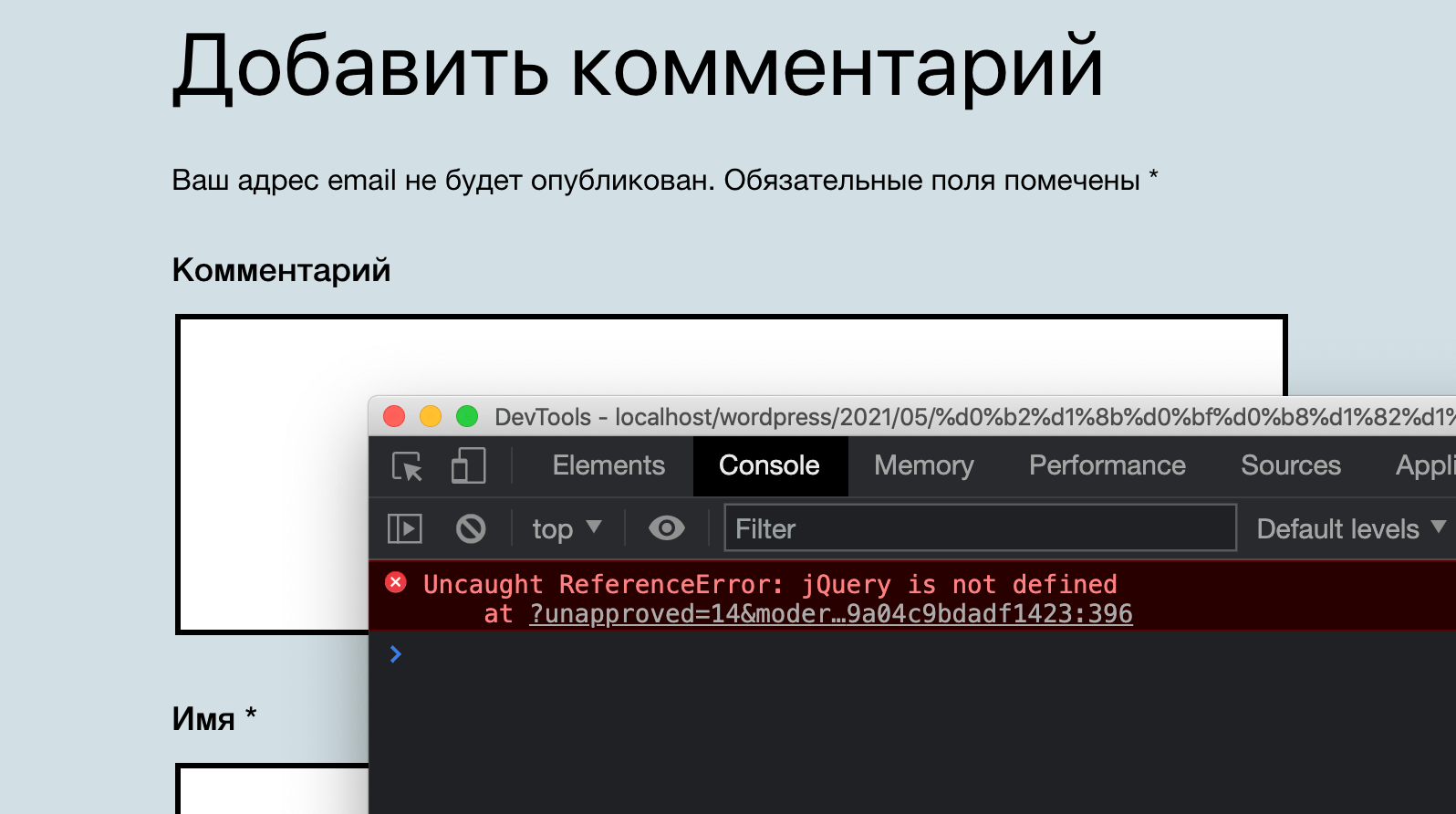
Если же в вашей теме jQuery не подключен и вы получаете ошибку что-то типа:

В таком случае подключаем jQuery:
wp_enqueue_script( 'jquery' );
Не знаете, как? Тогда рекомендую посмотреть мой бесплатный видеоурок про правильное подключение скриптов в WordPress.
в подключении скриптов нет ничего сложного)
Сам скрипт - это .js-файл, например myscript.js, в него просто нужно вписать функции, описанные выше)
да, но я всегда отвечаю на вопросы, оставленные в комментариях))
Спасибо!
во-первых ошибка в HTML, ты не добавил события к элементам:
+ в каком файле подключаются скрипты? что-то не нашёл)
"Методом тыка" удалось добиться проверки имени и email в родной форме шаблона. Может подскажете как сделать проверку комментария.
точно также как и имени, только надо будет заменить название функции и ID элементов.
поконкретнее, может?
1. в хроме и так подчеркиваются
2. =)
как называется файл, в котором подключается скрипт? а то на твоем сайте скриптов немерено, лень искать))
я как раз хотел написать об этом пост)) сегодня-завтра опубликую)
Покопалась, покопалась.... Всё получилось!!! Нужна внимательность, особенно новичкам, типа меня. Спасибо! Было бы здорово всё-таки использовать ajax, чтобы комментарии уходили без перезагрузки. А то плагины ни один не подходит, а то, что находила в Интернете так сложно или не объяснено по шагам или не для Вордпресса. Было бы здорово, если бы у Вас появилось что-нибудь подобное.
появится)) я ещё в начале года написал такие комменты для своего сайта, там только код надо привести в порядок и можно будет запостить в блог)
возможно даже в виде плагина сделаю, посмотрим
Поскорее бы!!! А то потом забуду где и что меняла... Ну да ладно. Подожду. Буду почаще заглядывать, а чтобы ничего нового не пропустить - подписалась!
окей) ну обновления где-то в начале октября начнутся, сейчас мне нужно закончить несколько срочных клиентских проектов)
Каждый день заглядываю, жду обновлений... Ну или хотя бы приблизительную дату их появления...
думаю что уже вот-вот) новый дизайн практически готов, на старом чтот неохота ничего писать) во второй половине месяца сейчас планирую
Миша, хотела ещё Вас сразу спросить. А как можно сделать, чтобы при нажатии на "Ответить" или как у Вас на "ОТВЕТ", форма комментариев "вылезала" прямо под комментарием, а не как у меня с перезагрузкой страницы в самом конце как обычная форма? А то иногда даже я путаюсь, когда кому-то отвечаю. Приходится смотреть внимательно, чтобы знать кому сейчас отвечаешь. Спасибо
да, конечно, нужно для начала подключить стандартный вордпрессовский comment-reply.js, он находится где-то в wp-includes
Урррррааа!!!! Заработало...!!!! Спасибо большое! Действительно быстрее стало. Нашла способ как подключить этот файл .js - на одном сайте объясняли. Теперь наберусь терпения, чтобы ещё и комментарии сделать ajax. Жду!!!!
Спасибо)
Миша привет! Снова я... А вопрос такой: почему данный способ валидации не виден в Opere? Я посмотрела и на основном сайте и на поддомене - Opera не распознает этот скрипт? Я понимаю - это проблема браузера. Но можно ли её как то поправить, чтобы это отображалось у всех, кто им пользуется?
Спасибо.
Спасибо за то, что нашла ошибку, Оль!
Пост очень старый и нуждается в обновлении, займусь им на днях.
Слушай, а сейчас всё нормально...??? Ну дела-а....
то есть всё ок?
значит дело было в кэше)
Видимо да... Или может скрипты долго грузились. Почему то у меня Опера медленная какая то...
прошли времена, когда Opera была быстрым браузером)
Привет! Подскажи, как быть если пользователь в поле имя пропишет три пробела?
Привет!
перед проверкой удалять пробелы из строки)
Спасибо! всё получилось)
Вообще, валидация имеет свои особенности и тонкости. Все очень сильно зависит от задач. Так, например, если формы не используют html тег "form", что особенно характерно для приложений с кучей скриптов, то большинство плагинов попросту не обработают формы на div-ах. Так же все зависит еще от способа валидации. Например, на многих формах просят указать поле Url. С одной стороны, поле не обязательное. С другой стороны, если пользователь его заполняет, то такое поле так же необходимо проверять на валидность. Ведь кривой Url в последующем может привести к ошибкам.
Круто! Для чайника как я пойдет