Как определить текущую позицию скролла страницы (сверху и слева)
В этом уроке мы разберёмся, как получить положение прокрутки документа (страницы) на чистом JavaScript. Решение будет кросс-браузерным и даже работать на древнем IE8.
Кроме того, если вы хотить прокачать свои знания в JavaScript и React.js, то хочу порекомендовать вам свой видеокурс!
Итак, погнали.
Координаты Y (скролл по вертикали)
Такой вариант приходится использовать более часто, так как мало какие страницы прокручиваются по горизонтали, да и то, в большинстве случаев это баг верстальщиков из серии «content is wider than screen».
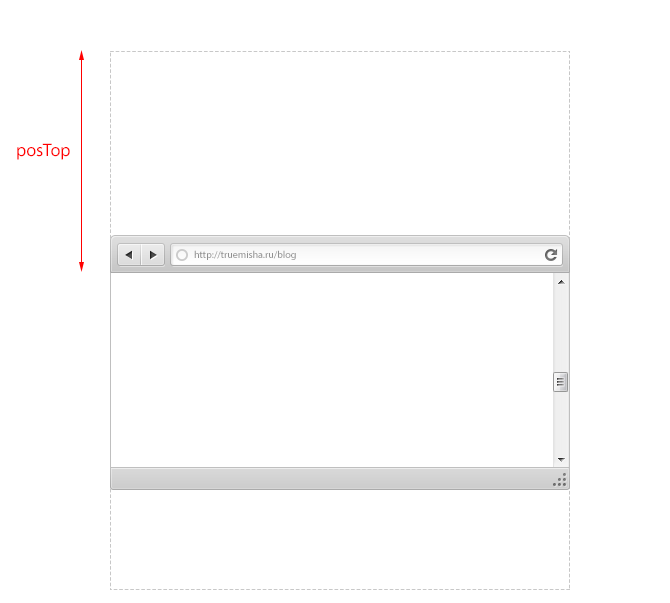
Для того, чтобы было понятно, что именно мы будем определять — небольшой рисунок:

А это Javascript-код:
let posTop = (window.pageYOffset !== undefined) ? window.pageYOffset : (document.documentElement || document.body.parentNode || document.body).scrollTop;
Но в некоторых случаях, и в особенности, если вам не нужно поддерживать IE8, то можно ограничиться таким кодом:
let posTop = window.pageYOffset;
Такой вариант приходится использовать более часто, так как мало какие страницы прокручиваются по горизонтали, да и то, в большинстве случаев это баг разработчиков.
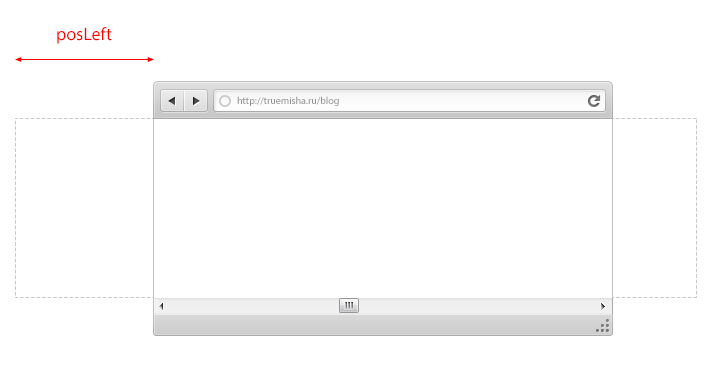
Для того, чтобы было понятно, что именно мы будем определять — небольшой рисунок:
Координаты X (по горизонтали)
Как я уже говорил, мне редко приходилось сталкиваться с сайтами, где используется прокрутка по горизонтали, тем не менее рассмотрим такой вариант тоже:

let posLeft = (window.pageXOffset !== undefined) ? window.pageXOffset : (document.documentElement || document.body.parentNode || document.body).scrollLeft;
Или
let posLeft = window.pageXOffset;
Если вы не совсем понимаете, что означает let, почему мы не используем var или и вовсе вам верхняя строчка не понятна, то однозначно рекомендую вам свой видеокурс по JS!
Пример
Для начала в нашем примере нам нужно создать какой-то элемент на странице, который будет больше её по высоте и по ширине, например можно сделать так: <div style="height:5000px;width:5000px;"></div> или использовать относительные единицы измерения, например vh и vw : <div style="height:150vh;width:150vw;"></div>.
После чего используем код JavaScript для определение и вывода текущей позиции скролла:
window.onscroll = function() { let posLeft = (window.pageXOffset !== undefined) ? window.pageXOffset : (document.documentElement || document.body.parentNode || document.body).scrollLeft; let posTop = (window.pageYOffset !== undefined) ? window.pageYOffset : (document.documentElement || document.body.parentNode || document.body).scrollTop; console.log('x=' + posLeft + ', y=' + posTop); }
Мы будем выводить всё это в консоли, потому что, если вдруг вы задумаете использовать alert(), то сообщений может быть такое большое количество, что вам надоест нажимать кнопку «Ок».
Кнопка вверх и на позицию скролла как в вк)