Как вывести фото из Instagram у себя на сайте
Уверен, вы видели немало сайтов, у которых где-нибудь в сайдбаре или в футере есть небольшой виджет с фотографиями из Instagram. В виджетах могут выводить как все фотографии пользователя, так и фотографии, отмеченные каким-либо тегом.

Пока что еще не встречал хороший плагин без багов и косяков, которые позволял бы выполнять эти две функции (возможность создания виджета фотографий пользователя Instagram либо фоток по тегу), если вы знаете такой плагин, буду рад, если поделитесь в комментах.
Пока что мы разберемся только с тем, как выводить ленту фотографий пользователя, о том, как выводить фото по тегу, будет написано чуть позже, а насколько позже — это зависит от количества просмотров и комментариев, которые наберет этот пост, кроме того, согласно последним изменениям в API, для вывода по тегу нужно вытаскивать приложение из песочницы (Sandbox mode).
В этом посту я подразумеваю, что у вас уже есть базовые знания PHP, поэтому описываю только то, что связано непосредственно с работой с API Instagram и не объясняю, что такое foreach, array_slice() и т.д.
Шаг 1. Регистрация приложения в Instagram, получение Access токена
Это шаг номер один, то, что вы должны сделать прежде всего, иначе никакой из последующих кодов и виджетов у вас работать не будет (плагин будет).
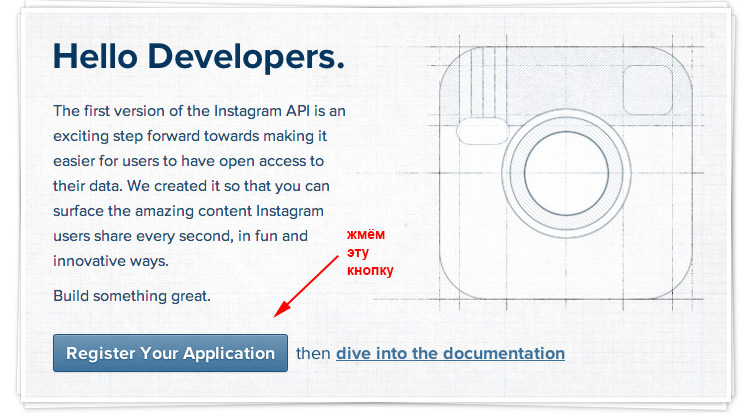
Ничего сложного тут нет, для начала авторизуемся (или регистрируемся) в инстаграм и переходим по этой ссылке: http://instagram.com/developer/. В итоге мы попадаем на страницу:

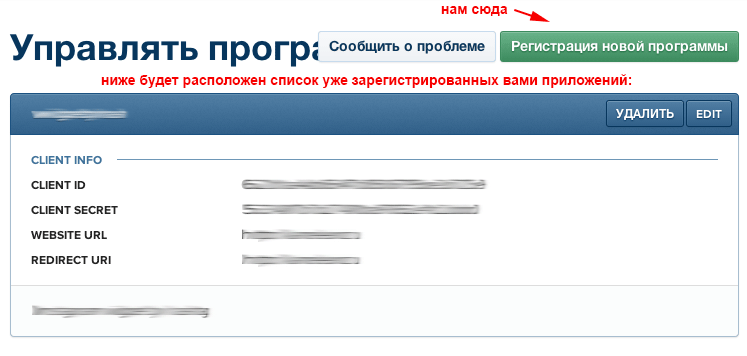
После нажатия на кнопку «Register Your Application» вы попадете на страницу со всеми зарегистрированными вами приложениями:

Итак, нажали на кнопку «Регистрация новой программы» и попали на страницу с формой co следующими полями:
Application name — название приложения. Нельзя использовать производные от слов Instagram, IG, Insta или gram.
Description — описание.
Website — сайт. Неважно, какой сайт вы укажите в этом поле — вывод фотографий по тегу будет работать в любом случае, даже на локалке. Указывать URL нужно с http://.
OAuth redirect_uri — куда перенаправлять пользователя после авторизации приложения или отмены — тут важно указать URL, который нужен в инструменте получения токена.
Ну вот и всё, вводим капчу и нажимаем кнопку «Register», чтобы создать приложение. Обратите внимание на CLIENT ID и CLIENT SECRET приложения — они понадобятся вам для получения Access Token уже в инструменте.
Шаг 2. Выводим фото пользователя из Instagram
Сейчас будем выводить все фото конкретного пользователя из инстаграм, но прежде чем начать, убедитесь, что вы уже зарегистрировали приложение в Шаге 1.
Кроме того, вам необходимо обратить внимание, что если ваше приложение находится в режиме песочницы, то вы можете выводить только фото/видео того пользователя, которому принадлежит токен + только 20 последних фото. Хотите снять эти ограничения? Отправляйте своё приложение на одобрение.
Ниже расположен листинг с кодом для вывода фото, вы можете вставить этот код непосредственно туда, где собираетесь выводить фотографии, а можете создать PHP-функцию с несколькими параметрами.
/* * создаем новое подключение к API Instagram, о том, как получить $token, написано выше; */ $token = 'тут указывайте свой Access Token'; /* * Тут указываем либо ID пользователя, либо "self" для вывода фото владельца токена * Как получить ID? Да в том же инструменте, в котором вы получали токен */ $user_id = 'self'; $instagram_cnct = curl_init(); // инициализация cURL подключения curl_setopt( $instagram_cnct, CURLOPT_URL, "https://api.instagram.com/v1/users/" . $user_id . "/media/recent?access_token=" . $token ); // подключаемся curl_setopt( $instagram_cnct, CURLOPT_RETURNTRANSFER, 1 ); // просим вернуть результат curl_setopt( $instagram_cnct, CURLOPT_TIMEOUT, 15 ); $media = json_decode( curl_exec( $instagram_cnct ) ); // получаем и декодируем данные из JSON curl_close( $instagram_cnct ); // закрываем соединение /* * количество фотографий для вывода */ $limit = 4; /* * размер изображений (высота и ширина одинаковые) */ $size = 200; /* * функция array_slice() задает количество элементов, которые нам нужно получить из массива * если нам нужно вывести все фото, тогда: foreach($media->data as $data) { */ foreach(array_slice($media->data, 0, $limit) as $data) { echo '<a href="' . $data->link . '" target="_blank">'; echo '<img src="'. $data->images->low_resolution->url . '" height="'.$size.'" width="'.$size.'"/>'; echo '</a>'; }
На моем тестовом сайте этот код вывел 4 изображения из моего профиля, со ссылками. То есть по логике получаем, что $data->link — это ссылка, а $data->images->low_resolution->url — URL изображения. Давайте рассмотрим больше параметров полученного объекта $data.
В описание параметров я использовал переменные $data, $comment и $user — это сделано ради простоты и удобства, названия этих переменных могут быть какими угодно. Если вы хоть немного разбираетесь в PHP, вам не нужно это объяснять.
- $data->id
- ID публикации.
- $data->link
- Ссылка на это изображение в Instagram.
- $data->images->low_resolution->url
- URL копии изображения низкого разрешения (306×306).
- $data->images->thumbnail->url
- URL изображения-миниатюры (150×150).
- $data->images->standard_resolution->url
- URL копии изображения стандартного разрешения (612×612).
- $data->tags
- Массив, содержащий все теги данного изображения.
- $data->filter
- Название используемого фильтра.
- $data->caption->text
- Описание фото.
- $data->created_time
- Дата публикации в UNIX-формате. Мы можем изменить формат даты при помощи функции
gmdate():echo gmdate("Y-m-d H:i", $data->created_time);
- $data->user->username
- Имя пользователя, который запостил фотографию.
- $data->user->id
- ID пользователя.
- $data->user->full_name
- Полное имя пользователя.
- $data->user->profile_picture
- URL аватарки пользователя.
- $data->comments->count
- Количество комментариев к изображению.
- $data->comments->data
- Массив объектов комментариев, который также можно пропустить через цикл
foreachи получить информацию о каждом оставленном комменте, например:// выводим текст каждого комментария и имя пользователя, оставившего его foreach( $data->comments->data as $comment ) : echo '<p><strong>' . $comment->from->username . '</strong><br />' . $comment->text . '</p>'; endforeach;
Тогда получаем следующие параметры комментариев:
- $comment->created_time
- Дата публикации комментария в UNIX формате.
- $comment->id
- ID комментария.
- $comment->text
- Текст комментария.
- $comment->from->username
- Имя пользователя, оставившего комментарий.
- $comment->from->id
- ID пользователя.
- $comment->from->full_name
- Полное имя пользователя.
- $comment->from->profile_picture
- URL аватарки пользователя.
- $data->likes->count
- Количество «лайков».
- $data->likes->data
- Массив объектов пользователей, которым понравилась фотография, также можно пропустить через цикл
foreach:// в качестве примера давайте выведем имена всех пользователей, которым понравился пост foreach( $data->likes->data as $user ) : echo $user->username . '<br />'; endforeach;
- $user->id
- ID пользователя.
- $user->username
- Имя пользователя.
- $user->full_name
- Полное имя.
- $user->profile_picture
- URL аватарки.
Спасибо, очень информативно и самое главное кстати.
Как раз в данный момент создаем сайт, где данная функция будет реализована.
Спасибо! Очень четко и понятно! Сразу все получилось!
Рад помочь :)
Добрый день.
Планируете писать продолжение?
Например- как получить фото по имени автора, или зачем "OAuth redirect_uri"?
Добрый день!
Да, планирую, тема довольно обширная.
А еще было бы здорово вывод фоток по локейшену (по месту)!
Хорошая статья.
Подскажите, как заставить работать плагин с русскими хэштегами?
С русскими пока работать не приходилось, могу лишь порекоммендовать поискать в документации инфу, связанную с кодировками.
На самом деле обертка не нужна.
http://stackoverflow.com/a/17966822
Это Жесть :)) я сдюсь :) Блин, такая полезная функцяЮ, но сам я ее не осилю видать. Дайте плагин :)))
Ошибку выдает на линии 39 в коде виджета :( Печаль беда! Вот в этой строке:
Не подскажите Миша, чайнику, в чем проблема?
И куда делся старый, добрый, бесплатный плагин? :) Блин, у меня был где-то, не могу найти, может в облаке где.
А какая именно ошибка?
Инстаграм немного изменил в API пару вещей, скорее всего из-за этого.
Скачайте плагин, там уже всё поправлено :)
300р вроде немного, зато всё работает и моя полная поддержка по тех. вопросам.
Вот так пишет:
Дело не в деньгах, мне этот плагин пока не нужен, как будет нужен, куплю не задумываясь.
Хотел просто виджет на локалке потестить, прикрутить к нему fancybox, ну или что-то в этом роде, да и так, просто для себя в коде покопаться. :)
Вы там просто добавьте условие проверки на null.
Спасибо Миша, буду разбираться. Благодаря вашему блогу, хоть что-то начал в php понимать, пусть пока только основы, но для меня это достижение, раньше для меня php был как китайские иероглифы. :)
Приятно слышать, что мой блог вам помог :)
Как и большинство советов с этого сайта - не работает. Чуть более глубокое изучение вопроса вообще не требует обращения к этому сайту, а для новичков 90% советов бесполезны.
Странно, что для кого-то работает 🤔Возможно зависит от уровня прямоты рук.
Конкретно в данной ситуации пост 2017 года, а Инстаграм уже несколько раз API поменял.
Первый пункт инструкции стоит обновить. Приложения в Instagram API регистрируются уже иначе – через Facebook Developer, и сейчас там больше проверок данных и т.д.
Согласен, давно уже пора обновить
Спасибо за статью! Однако у меня возникла ошибка, помогите, пожалуйста, исправить.
Warning: Invalid argument supplied for foreach() in Z:\home\api.com\www\index.php on line 28