Как вывести количество подписчиков (участников) группы, страницы или события из вконтакте
Что мне очень понравилось, так это то, что для вывода количества подписчиков не требуется использовать PHP и cURL, потому что такие вещи обычно значительно снижают скорость загрузки страницы.
Вот готовый код. Если вы хорошо разбираетесь в jQuery, то статью можете дальше не читать.
jQuery(function($){ $.ajax({ url: 'http://api.vk.com/method/groups.getById?gid=27541941&fields=members_count', dataType: "jsonp", success:function(e){ $('#vkontakte_count').html(e.response[0].members_count) } }); });
Уверен, что среди читателей моего блога есть и такие, которые не особо разбираются во всех этих кодах, поэтому специально для них я всё подробно распишу.

Шаг 1. HTML-элемент, в котором будет выводиться количество подписчиков сообщества
Это будет примерно вот такой код:
<span id="vkontakte_count">3450</span>
Вставьте его в то место сайта, где хотите вывести количество подписчиков.
Причем, это может быть любой HTML-элемент, например <div>, <span> или какой-то другой, тут важен только ID элемента (атрибут id).
Внутри лучше указать примерную цифру количества подписчиков — она будет отображаться, если по каким-то причинам API вконтакте будет недоступно.
Шаг 2. Как узнать ID группы, страницы или события вконтакте?
Это раньше в качестве URL всегда использовались id — как для групп, так и для пользователей. Теперь же, когда администраторы могут сами задавать любой (свободный) URL, всё стало немного сложнее.
Для того, чтобы узнать ID, кликните по ссылке «Рекламировать сообщество» и у вас откроется страница, ссылка которой будет http://vk.com/adscreate?page_id=6301158, где page_id и есть ID вашей группы или страницы.
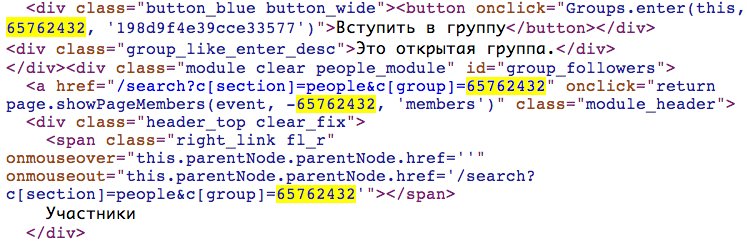
Если же сообщество вам не принадлежит, то его ID можно узнать в исходном коде страницы:

Вообще, в исходном HTML-коде он встречается много где, если поискать, то вы точно его найдете.
Шаг 3. jQuery
Подробнее про подключение jQuery на сайт написано здесь.
Шаг 4. Запрос к API вконтакте
Вы можете вставить этот код прямо в HTML страницы как есть, либо в какой-нибудь js-файл, предварительно удалив теги script (в обоих случаях обязательно уже после того, как подключится jQuery).
<script> jQuery(function($){ $.ajax({ url: 'http://api.vk.com/method/groups.getById?gid=65762432&fields=members_count', // вместо 65762432 указываем свой ID dataType: "jsonp", // тип получаемых данных success:function(e){ $('#vkontakte_count').html(e.response[0].members_count) // выводим получаемый результат } }); }); </script>
И ещё кое-что.
Используя данный запрос к API, вы также можете получить и другую информацию о сообществе, для этого в параметре запроса fields надо указать:
- city
- ID города сообщества. Возвращается 0, если город в информации о сообществе не указан.
- country
- ID страны сообщества.
- description
- Описание сообщества.
- counters
- Возвращает количество фотографий в альбомах (photos), альбомов (albums), аудиозаписей (audios), видеозаписей (videos), тем (topics), документов (docs).
- start_date и end_date
- Время начала и окончания встречи (для групп и страниц не используется) в формате unixtime.
- can_post
- Если пользователь может писать на стене, возвращает 1, иначе 0.
В запросе можно указывать несколько значений параметра fields через запятую.
Здравствуйте, Михаил!
А как насчет вывода подписчиков личного профиля?
Есть метод users.getFollowers и параметр count, где значении должно быть больше 100 подписчиков. Так вот, никак не поулчаеться вывести это заветное число с count.
У меня вот такой код нарешался:
Но ничего не происходит. Что не так?
Здравствуйте!
А что происходит, если вывести весь ответ?
Короче, если вот такой код:
то ответа, как такого нету. Отображается "600" и всё. Хотя, если перейти по адресу http://api.vk.com/method/users.getFollowers?uid=1&count=100, то выводит
{"response":{"count":6091658,"items":[282391413,272759099,276153771,...]}}и вот как вывести цифру из параметра count...Вот и вопрос.
Похоже, что где-то на поверхности ошибка, потестируйте. Проверьте, работает ли вообще ваш jQuery-код, поменяйте разные значения, используйте функцию alert() для моментального вывода и т.д.
Хорошо получилось.
Ребята, а есть аналоги для остальных соц сетей? Интересуют ok, мир mail.ru, facebook, twitter
Да, аналоги есть. Кода или ссылок к сожалению у меня не имеется на данный момент.
В топку ваши дрова. Пора пилить новые :)
Однозначно!