WC_Cart::add_to_cart() — добавление товара в корзину в WooCommerce
Создает и возвращает идентификатор товара в корзине. Если же до использования функции товар уже был в корзине, то просто будет добавлена ещё одна единица этого же товара (если такая возможность имеется).
$korzina = new WC_Cart(); $korzina->add_to_cart( $product_id = 0, $quantity = 1, $variation_id = 0, $variation = array(), $cart_item_data = array() )
А вот это в общем то более правильный вариант:
global $woocommerce; $woocommerce->cart->add_to_cart( $product_id = 0, $quantity = 1, $variation_id = 0, $variation = array(), $cart_item_data = array() )
- $product_id
- (целое число) ID товара, также непосредственно сюда можно передать ID вариации товара. Параметр обязателен, функция возратит
false, если его не указать. - $quantity
- (целое число) Количество единиц товара.
- $variation_id
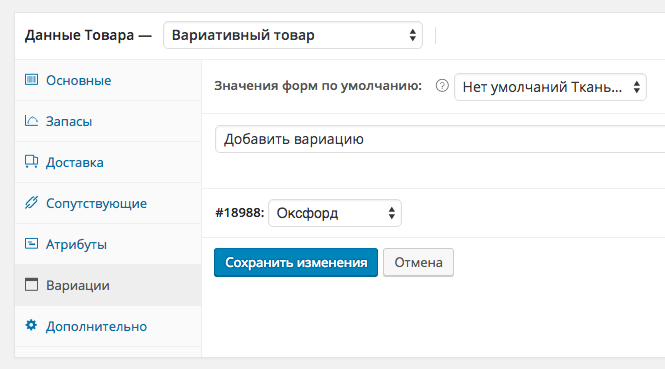
- (целое число) ID вариации товара. Берём его отсюда:

- $variation
- (массив) Ассоциативный массив атрибутов товара.
- $cart_item_data
- (массив) Дополнительные данные в формате
array( 'ключ' => значение ), которые требуется передать в хуки внутри функции. Если же вы хотите, чтобы я разобрал какой-то из них на примере — не вопрос, просто напишите об этом в комментариях.
Пример 1. Простое использование
Без создания объекта, напрямую через класс функцию выполнить не получится.
$korzina = new WC_Cart(); $korzina->add_to_cart( 544 );
Пример 2. Добавляем текущий товар в корзину, используя глобальный объект текущего поста и глобальный объект $woocommerce
Я говорю, что это более правильный вариант, потому что объект корзины класса WC_Cart уже создан и находится в $woocommerce->cart и не нужно создавать его ещё раз.
global $post, $woocommerce; $woocommerce->cart->add_to_cart( $post->ID );
Здравствуйте. Как в выборке продуктов, что располагается на произвольной странице, можно добавить кнопку, по которой добавляется 1 позиция товара в корзину, без перезагрузки?
В карточке товара у меня это реализован так:
Здравствуйте,
думаю вам должен помочь пост про ajax — это с учетом, что страница кастомная, если стандартная, то вроде где-то в настройках есть.
Здравствуйте, как можно в корзине на странице оформления заказа, под кнопкой "оплата при доставке" вывести - "нужна сдача? с какой суммы" и поле ввода суммы
Здравствуйте,
Можете взять за основу этот урок, там мы тоже добавляли поля на страницу оформления заказа.
Здравствуйте. А как можно, если используешь еще Woocommerce Subscriptions плагин, добавить товар в корзину через код? Т е id, quantity и тип подписки (каждые 30 дней, например) известны
Здравствуйте, давно с ним не работал, а способ, описанный здесь, вы пробовали и он не дал результата, да?
Привет, как реализовать в корзине на каждый второй продукт 50% скидка?
Буду очень благодарен за ответ))