Добавляем и удаляем колонки в таблицах в админке
В этом уроке я покажу, как добавлять и сортировать новые колонки, а также удалять стандартные на страницах со списками постов, таксономий, медиафайлов, пользователей и комментариев в админке WordPress.
Если же вас интересуют именно сортирующиеся по значению колонки (по возрастанию и убыванию), то рекомендую вам свой другой урок.
Весь урок разделю на две части – про добавление колонок и про удаление колонок.
Часть 1. Добавление колонок
Добаление колонки в таблицу терминов таксономии
Если вы не добавляли никаких произвольных таксономий, то это могут быть таблицы с рубриками или метками.
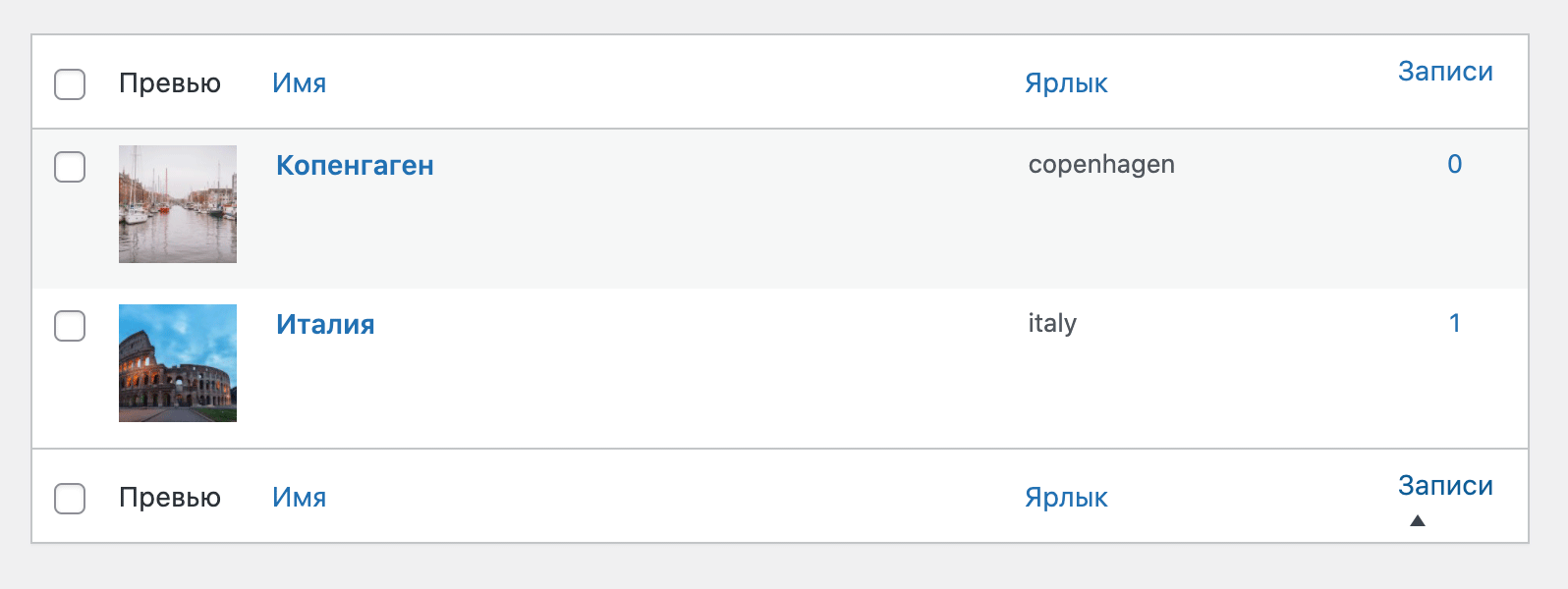
Вот как это будет выглядеть:

Однако, если вы не используете раритетную версию WordPress, то ваша таблица будет выглядеть немного по-другому:

post_tag.Ну что же, давайте не будем мелочиться и сразу же добавим колонку с изображением в таксономию меток WordPress! Для удобства разделю код на два шага. Понимаю, что иногда удобно скопировать весь код сразу, но тут есть некоторые моменты, которые хочется отдельно обсудить.
Тут всё свободится к работе с хуком manage_edit-{ТАКСОНОМИЯ}_columns и массивом колонок. Для начала самый изи вариант:
// add_filter( 'manage_edit-{ТАКСОНОМИЯ}_columns', 'true_add_columns'); add_filter( 'manage_edit-post_tag_columns', 'true_add_columns'); function true_add_columns( $my_columns ) { $my_columns[ 'preview' ] = 'Превью'; return $my_columns; }
Не знаете, куда вставлять код, ребят?
Но в использовании этого кода есть один момент – колонка добавится в самый конец таблицы, т.е. после колонки «Записи», но вроде так быть не должно – изображение-превью должно быть в начале таблицы!
В таком случае могу порекомендовать использовать PHP-функцию array_slice().
// add_filter( 'manage_edit-{ТАКСОНОМИЯ}_columns', 'true_add_columns', 25 ); add_filter( 'manage_edit-post_tag_columns', 'true_add_columns', 25 ); function true_add_columns( $my_columns ) { // наша новая колонка в виде отдельного массива $preview = array( 'preview' => 'Превью' ); // разделяем массив колонок и вставляем новую в нужное место $my_columns = array_slice( $my_columns, 0, 1, true ) + $preview + array_slice( $my_columns, 1, NULL, true ); return $my_columns; }
Ещё один момент – колонка может быть слишком большой ширины. Давайте изменим её ширину при помощи CSS.
add_action( 'admin_head', function() { echo '<style> #preview{ width: 58px; /* уменьшаем ширину колонки до 58px */ } </style>'; } );
Супер, колонка добавлена, но она пуста!
Давайте это исправим. Относительно добавления изображения конечно есть, где разгуляться, давайте предположим, что вы добавили поле загрузки изображения в метки при помощи плагина Carbon Fields или ручками, тогда это мета-поле таксономий (например с ключом _preview) содержит ID изображения.
// add_filter( 'manage_{ТАКСОНОМИЯ}_custom_column', 'true_fill_columns', 25, 3 ); add_filter( 'manage_post_tag_custom_column', 'true_fill_columns', 25, 3 ); function true_fill_columns( $out, $column_name, $term_id ) { switch ( $column_name ) { case 'preview': { // получаем ID изображения из метаполя $image_id = get_term_meta( $term_id, '_preview', true ); // получаем тег <img> изображения $image = wp_get_attachment_image( $image_id, array( 58, 58 ) ); if( $image ) { $out .= $image; } else { $out .= '<img src="' . get_stylesheet_directory_uri() . '/placeholder.png" width="58" height="58" />'; } break; } } return $out; }
- На строчке 8 указываем ID колонки, который мы задавали при её добавлении.
- Тут мы используем хук
manage_post_tag_custom_column, потому что добавляем колонку именно для меток, ID этой таксономииpost_tag, а для рубрик например хук выглядел бы следующим образомmanage_category_custom_column. - Функция
switch()удобна для добавления нескольких колонок, если вам нужна только одна, то можете обойтись и обычным условиемif(). - Также на строчках 13-18 проверяем, установлено ли изображение, если нет – выводим плейсхолдер.
Вот ещё один пример, в нём была добавлена колонка с ID для рубрик и меток.
Добавление колонки в таблицу медиафайлов
В этот раз наоборот не буду ничего придумывать и банально добавлю колонку с ID медиафайла в таблицу.
add_filter( 'manage_media_columns', 'true_column_id' ); function true_column_id( $columns ) { $columns[ 'colID' ] = 'ID'; return $columns; } add_filter( 'manage_media_custom_column', 'true_column_id_row', 25, 2 ); function true_column_id_row( $name, $media_id ){ if( $name == 'colID' ){ echo $media_id; } }
Не знаете, куда вставлять код?
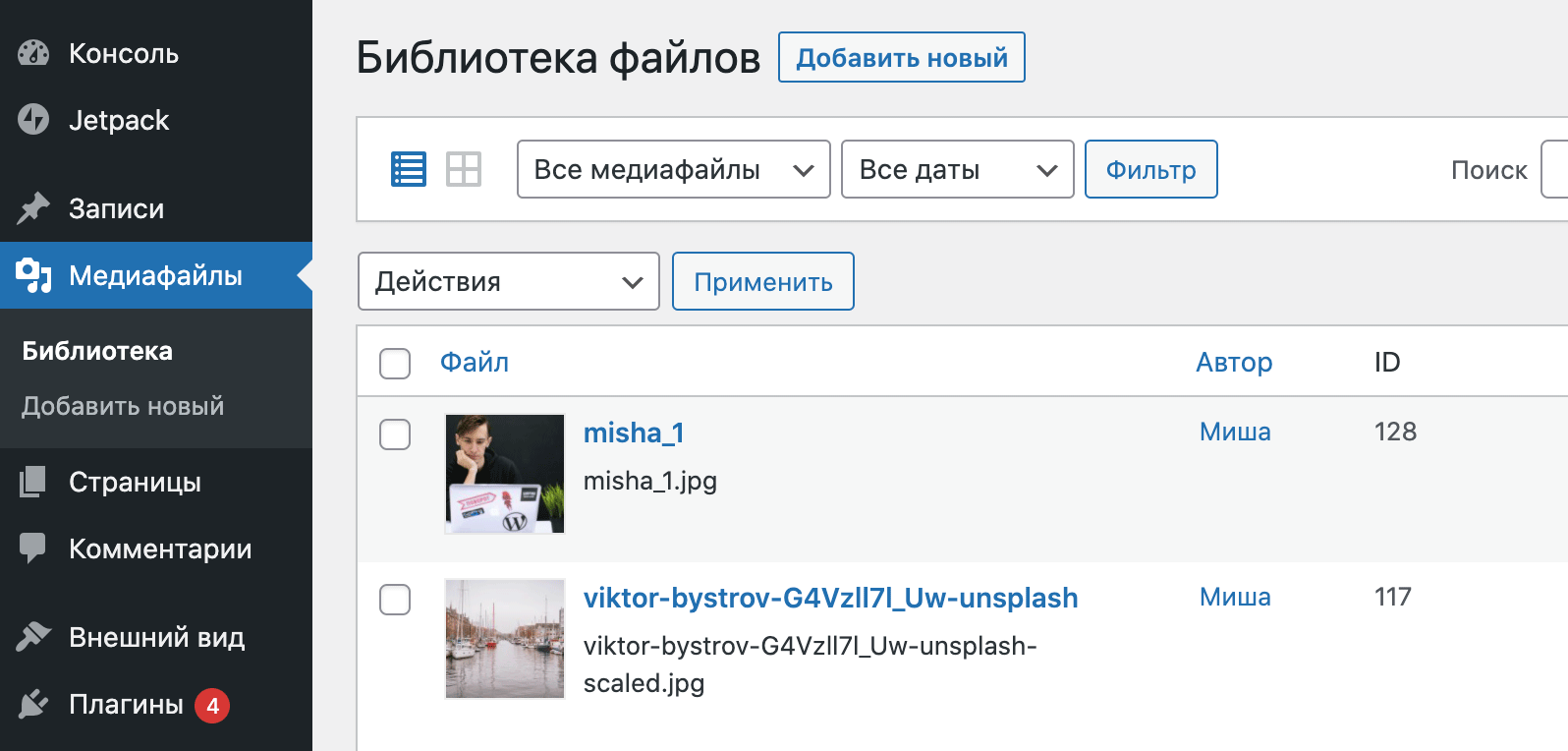
Результат:

Если вы хотите изменить порядок вывода этой колонки или её ширину, то читайте самое начало урока, там я об этом рассказал.
Добавление колонки в таблицу типов постов
В этом случае думаю также создадим колонку со значением какого-нибудь произвольного поля для типа записи, можно конечно добавить ID записей, но об этом я уже писал.
Пусть это будет некое мета-поле количества просмотров поста.
// add_filter( 'manage_edit-{ТИП ПОСТА}_columns', 'true_add_post_columns', 25 ); add_filter( 'manage_edit-post_columns', 'true_add_post_columns', 25 ); // для обычных записей function true_add_post_columns( $my_columns ){ $my_columns[ 'views' ] = 'Количество просмотров'; return $my_columns; } // а вот этот хук один общий для всех типов постов! add_action( 'manage_posts_custom_column', 'true_fill_post_columns', 25 ); function true_fill_post_columns( $column ) { switch ( $column ) { case 'views': { $views = get_post_meta( get_the_ID(), 'views', true ); echo $views ? $views : 0; // выводим 0, если просмотров нет break; } } }
В хуке manage_edit-{ТИП ПОСТА}_columns не забывайте поменять {ТИП ПОСТА} на название типа записи, например post – для записей, page – для страниц, либо название произвольного типа записи.
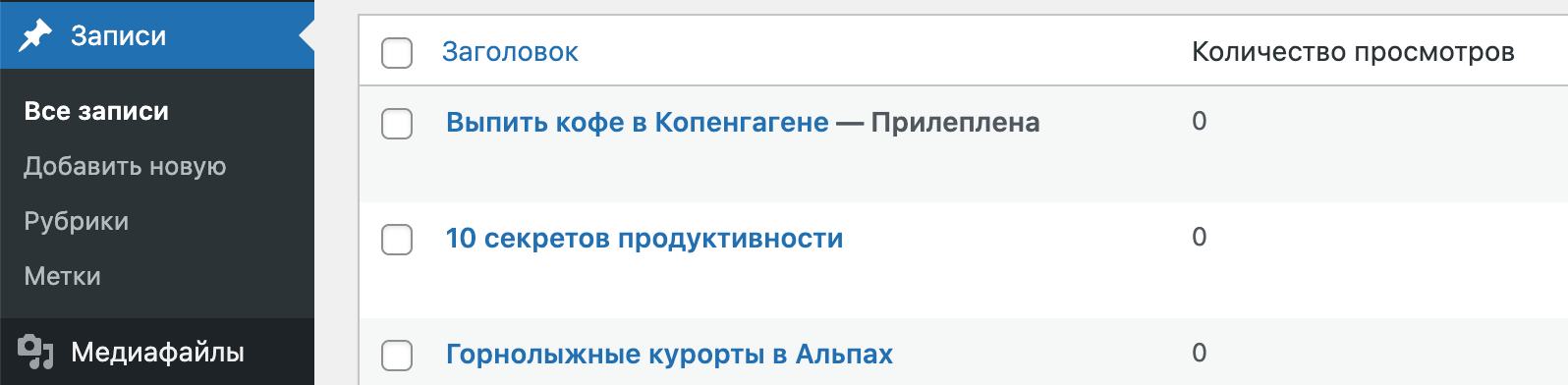
Результат:

Кстати, эту колонку мы делаем сортируемой в отдельном уроке!
Ещё один пример – в этом видеоуроке мы добавляли колонку с ценой товара, которую сразу же могли редактировать при помощи AJAX.
Добавление колонки с датой регистрации пользователя WordPress
add_filter( 'manage_users_columns', 'true_user_register_column' ); function true_user_register_column( $columns ) { $columns[ 'registration_date' ] = 'Дата регистрации'; return $columns; } add_filter( 'manage_users_custom_column', 'true_user_register_column_content', 25, 3 ); function true_user_register_column_content( $row_output, $column_id, $user ) { if( 'registration_date' == $column_id ) { // возвращаем, а не выводим! return get_the_author_meta( 'registered', $user ); } return $row_output; }
Добавление колонки в таблицу с комментариями в админке
add_filter( 'manage_edit-comments_columns', 'true_add_comment_column' ); function true_add_comment_column( $columns ){ $columns[ 'comment_id' ] = 'ID комментария'; return $columns; } add_action( 'manage_comments_custom_column', 'true_fill_comment_column', 25, 2 ); function true_fill_comment_column( $column_name, $comment_ID ) { if( 'comment_id' == $column_name ) { echo $comment_ID; } }
Часть 2. Удаление колонок
Тут мы по сути также работаем с массивом колонок из фильтров:
manage_edit-{ТАКСОНОМИЯ}_column– для таксономой,manage_edit-{ТИП ПОСТА}_columns– для типов постов,manage_media_columns– для медиафайлов,manage_users_columns– для пользователей,manage_edit-comments_columns– для комментариев.
Например давайте удалим колонку «Записи» в метках, но кстати не забывайте, что вы можете отключить её во вкладке «Настройки экрана».
add_filter( 'manage_edit-post_tag_columns', 'true_remove_taxonomy_columns', 25 ); function true_remove_taxonomy_columns( $my_columns ) { // всегда можно сделать print_r( $my_columns ), чтобы узнать все колонки // unset( $my_columns[ 'name' ] ); // Имя // unset( $my_columns[ 'slug' ] ); // Ярлык unset( $my_columns[ 'posts' ] ); // Записи }
кстати, есть ещё и 4-й вариант, который позволяет просто удалить колонку:
как я уже говорил, все сводится к знаниям PHP, но тем не менее решил привести этот пример.
А если у меня в произвольном типе нет заголовка (title), есть только контент, как выводить в админке title без самого title, т.е чтобы был только контент и управляющие кнопки, типа изменить, свойста итд?
Пробовал просто the_content, но тогда пропадают управляющие кнопки
А все, есть же еще edit_post_link)
Здравствуйте Миша.
Скажите пожалуйста как добавить столбец термин в админку произвольных записей(и заполнить его)?
Кирилл, добрый день!
Ну... вся необходимая информация есть в посту. Для вывода присвоенных терминов используйте
get_the_terms()Что делать, если нужно обновить таблицу с выводом постов в админке определенного типа при внесении изменений в базу данных с помощью плагина?
Т е плагин вносит изменения асинхронно?
Нет, не асинхронно. Плагин добавляет произвольное поле в продукт woo-commerce и использует 1 настройку, которая пересчитывает цену (_regular_price) в зависимости от нового произвольного поля и этой настройки (get_option()).
При изменении настройки, перезаписываются 2 поля в таблице post_meta, в том числе _regular_price и но при выводе продуктов остается старая цена.
Т.е. в базе данных изменения проходят, а таблица вывода продуктов их не подтягивает при обновлении страницы с продуктами.
Все, разобралась. Нужно было еще обновлять поле _price
Ок, отлично! Если будут вопросы — обращайтесь.
У меня по какой-то причине пропало отображение (как в колонке меню слева, так и метабокс в записях ) раздела рубрик для кастомных типов записей, для базового типа Записи всё есть. Так же нет колонки рубрики. Вроде ничего не отключал.
Во вкладке у записей "Настройка экрана" тоже нет чекбокса Рубрики.
Что делать, подскажите плиз....
сам разобрался: в настройках кастомного типа записи недавно оптимизировал настройки и переоптимизировал: в аргументе 'taxonomies' сейчас поставил => array('category') и стало нормально, а то было array()
Отлично! )
Здравствуйте, Миша!
Давно ищу способ обойти плагины с color picker-ом для вариаций в WooCommerce.
Атрибут pa_color - ни что иное, как таксономия.
Если бы только для этой таксономии заменить поле name type='text' на type='color', то это идеально решило бы проблему. Выводилось бы не имя цвета, а он сам, как в карточке товара, так и в сайдбаре, и сохранялись бы значения.
Или же как-то заменить его другим образом.
Только как до него дотянуться? Хоть направление подскажите, ни один плагин не идеален для меня.
Здравствуйте!
Пока что мне не приходилось решать эту задачу кодом 🙃
В примере удаления колонки не хватает
return $my_columns;