Добавление кнопки просмотра поста в полноэкранный редактор
Обожаю полноэкранный редактор в WordPress, в нем очень удобно работать с большими текстами, больше не приходится париться со скроллингом или расширять текстовое поле в обычном режиме.
Также он позволяет писать на HTML и вставлять изображения — по сути это всё, что мне нужно.
Однако первое, на что я обратил внимание, когда обнаружил его в админке — нет кнопки предварительного просмотра поста. А ведь я так люблю на нее нажимать :)
В течение некоторого времени эта проблема так и оставалась нерешенной и приходилось пользоваться обычным редактором, иногда я натыкался на некоторые решения в инете, но вот только они не работали. Кнопка конечно же добавлялась на верхнюю панель, но в предпросмотре поста не фиксировалось никаких изменений. Какой тогда смысл?
Как бы там ни было, теперь я написал готовое решение. Всё, что вам нужно, это вставить следующий код в файл functions.php вашей текущей темы (может не работать в старых версиях WordPress):
function true_add_preview_to_fullscreen() { echo "<script> jQuery(function($) { $('#post-preview') .clone() .removeClass('preview') .removeAttr('id') .css('margin', '0 0 0 5px') .text('Просмотр') .addClass('right') .click(function(event) { $('#post-preview').click(); event.preventDefault(); }).insertBefore('#wp-fullscreen-save input.button-primary'); });</script>"; } add_action('admin_footer-post-new.php', 'true_add_preview_to_fullscreen'); add_action('admin_footer-post.php', 'true_add_preview_to_fullscreen');
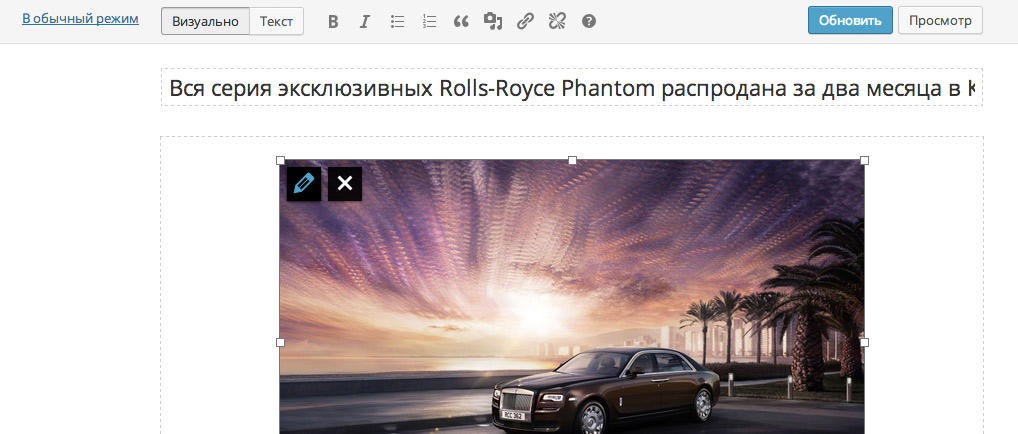
В результате получаем следующее:

Спасибо Миша, сделал себе, все работает. Всегда писал в обычном редакторе, а после вашей статьи попробовал полноэкранный, оказывается и правда очень удобно.
И еще, прошу прощения за оффтоп, у вас в мозиле форма подписки криво отображается, а в хроме норм. Не сочтите за спам, вот скриншот: http://prntscr.com/23s31c
спасибо большое за замечание, исправлю :)