Нестандартный HTML для вставки изображений в пост
Если глянуть в исходный код моего сайта, то можно заметить, что картинки в постах вставлены не как обычно в блогах на WordPress.
А обычно картинка заключается в ссылку, ну или путем нехитрых действий можно избавиться от этой ссылки в настройках.
Со ссылкой:
<a href=""> <img class="" title="" src="" alt="" width="" height="" /> </a>
Нехитрые действия:
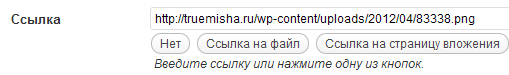
- достаточно подкорректировать несколько настроек прямо в окошке вставки изображения:

можно просто удалить URL и ссылка пропадёт, если же заюзать одну из кнопок, то настройки применятся ко всем изображениям, в дальнейшем вставляемым в записи на блоге,
- переходим на вкладку HTML в редакторе и делаем дело :)

- есть кстати способ и похитрее, используя регулярки:
function remove_img_links( $content ) { $content = preg_replace( array('{<a(.*?)(wp-att|wp-content\/uploads)[^>]*><img}', // если медиафайлы хранятся не в uploads, то укажите своё '{ wp-image-[0-9]*" /></a>}'), array('<img','" />'), $content ); return $content; } add_filter( 'the_content', 'remove_img_links' );
В итоге от ссылок то мы всё-таки избавимся.
Итак, всё это было введение и пустая болтовня, такие способы решения вы найдете в интернете, ну по крайне мере на англоязычных сайтах.
На моем же блоге изображение заключается в блок <div class="im"></div>, то есть ни один из этих вариантов не прокатывал, я конечно мог бы поколдовать с регулярками, но мне этот способ совсем не нравится.
Кстати, раньше я вручную правил HTML для каждой картинки в редакторе, сначала удалял ссылку, потом добавлял блок и мне это ппц как надоело :)
Порывшись в файлах движка в WordPress, я сам написал решение, код вставлять в functions.php текущей темы.
function true_img($html, $id, $caption, $title, $align, $url, $size, $alt) { /* $html - HTML изображения по умолчанию, вот тут уже можно побаловаться с регулярными выражениями $id - ID аттачмента $caption - надпись под картинкой $title - атрибут title $align - выравнивание $url - либо ссылка на страницу либо на файл, зависит от того, что указано в настройках выше, чтобы получить адрес картинки независимо от настроек, используем: wp_get_attachment_url( $id ) $size - размер изображения (Миниатюра, Средний, Большой и т.д.) $alt - альтернативный текст, атрибут alt */ $image_url = wp_get_attachment_url( $id ); $image_thumb = wp_get_attachment_image_src( $id, $size); list( $img_src, $width, $height ) = image_downsize($id, $size); $hwstring = image_hwstring($width, $height); // разбираемся с размерами $out = '<div class="im">'; if($url){ $out .= '<a href="'.$url.'" class="fancybox">'; } $out .= '<img src="'. $image_thumb[0] .'" alt="'.$alt.'" '.$hwstring.'/>'; if($url){ $out .= '</a>'; } $out .= '</div>'; return $out; // как раз то, что будет вставляться вместо стандартного HTML } add_filter('image_send_to_editor', 'true_img', 1, 8);
Проще простого.
Оличноё решение!
обновил пост, оказывается я там накосячил в коде - вместо превьюшек вставлялись полноразмерные изображения, подогнанные при помощи атрибутов width и height.
ппц) ну сейчас всё норм
привет, я пользуюсь так
Как избавиться от атрибутов width и height в стандартном выводе картинки и вставить вместо них стиль max-width:100%? чтобы картинка всегда была пропорциональна разрешению страницы.. )
ну как вариант можно заменить эту строчку:
на эту:
Приветствую,
Не подскажешь как сделать так чтобы выравнивание было то которое задаёшь при загрузке картинки?
Когда при загрузке изображений в стандартном редакторе выбираешь слева, справа, по центру при вставке в пост, автоматом выравнивание идёт по левому краю...
Привет!
Попробуй переменную
$align, она на 8й строчке функции. Добавь ее в атрибут class.Приветствую
Подскажи, что внедрить в alt="?", чтоб подтягивало Тайтл записи, а не название изображения... Спс
Привет,
а если переменную
$titleтуда прописать, то не подтягивает?