Автоматическое добавление атрибута nofollow ко всем внешним ссылкам в постах
Так вот, иногда бывает, что внешние ссылки с сайта нужно закрыть через rel="nofollow" (зачем? — это уже тема отдельного поста), в вордпрессовских комментах атрибут проставляется автоматически, там всё ок, а вот в постах приходится прописывать его к каждой ссылке вручную, ну или скачать какой-нибудь плагин для этих целей.
Первый вариант не подходит из-за своей нудности, да и что делать в том случае, если вы не единственный автор на блоге?
Ну а плагин… Зачем использовать плагин, который можно заменить несколькими строчками кода? Вот этого кода:
function true_wp_posts_nofollow_callback($matches){ $a = $matches[0]; $site_url = site_url(); if (strpos($a, 'rel') === false){ $a = preg_replace("%(href=\S(?!$site_url))%i", 'rel="nofollow" $1', $a); } elseif (preg_match("%href=\S(?!$site_url)%i", $a)){ $a = preg_replace('/rel=S(?!nofollow)\S*/i', 'rel="nofollow"', $a); } return $a; } function true_wp_posts_nofollow($content) { return preg_replace_callback('/<a[^>]+/', 'true_wp_posts_nofollow_callback', $content); } add_filter('the_content', 'true_wp_posts_nofollow');
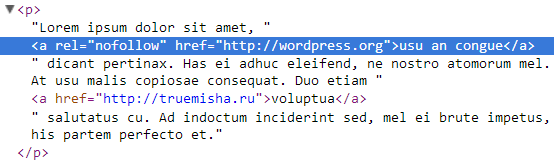
После вставки этого сниппета в functions.php попробуйте добавить несколько ссылок в пост и посмотреть исходный код, вот что получилось у меня:

Функция wp_rel_nofollow()
Если хотите закрыть через nofollow все ссылки — и внутренние, и внешние — используйте функцию wp_rel_nofollow(), вот пример кода:
function true_wp_posts_nofollow($content) { return stripslashes(wp_rel_nofollow($content)); } add_filter('the_content', 'true_wp_posts_nofollow');
А в комментариях будет обратный процесс, там WordPress наоборот добавляет везде rel="nofollow" по умолчанию, естественно внутренним ссылкам этот атрибут ни чему.
Миша, привет. Извини за оффтоп, но очень понравилась форма поиска у тебя блоге. Мог бы дать файлы, что бы реализовать такое же у себя?
привет) да, конечно, посмотри в этой статье https://misha.agency/blog/wordpress/drop-down-jquery-search.html
похоже код не работает с поддоменами)
последняя регулярка не четкая
Привет, стоит php 5.6.4 при добавлении на блог данного кода в функции темы выводит ошибку в хидере блога
на php 5.5 проблем замечено не было такое ощущение что в 5.6 что-то изменили, не подскажите в чем проблема? спасибо
Привет, а какая конкретно ошибка?
просто в хидере выводит строку текстом указанную выше. такое ощущение что какието функции в php 5.6 были изменены и код просто не отрабатывается интерпретатором...
а перед
слово function не забыли вставить ?
не забыл(
А какой текст ошибки тогда ?
спасибо! а можно к этому коду добавить исключения? есть второй свой сайт и вот если ссылка на него ставится то хотелось бы чтобы вордпресс воспринимал бы его как "внутреннюю" ссылку.
Да, помимо переменной текущего сайта
$site_urlвам надо добавить еще одну, со ссылку на другой сайт + указать её в регулярках.