Произвольная шапка в теме WordPress.
Не уверен, что я дал правильное название этому функционалу, но зато точное, ведь вся его суть заключается в том, что вы можете менять параметры шапки вашего сайта через админку.
Какие именно параметры? Изображение шапки, цвет текста, а также её ширина и высота. Я считаю, что на своем сайте делать такое смысла нет — гораздо проще зайти в код и поменять там то, что нужно. Однако для клиентов такой функционал может оказаться полезным.
Сама эта возможность WordPress появилась в версии 2.1, я не стану рассматривать, как это работало в старых версиях, а лучше расскажу, как это используется сейчас.
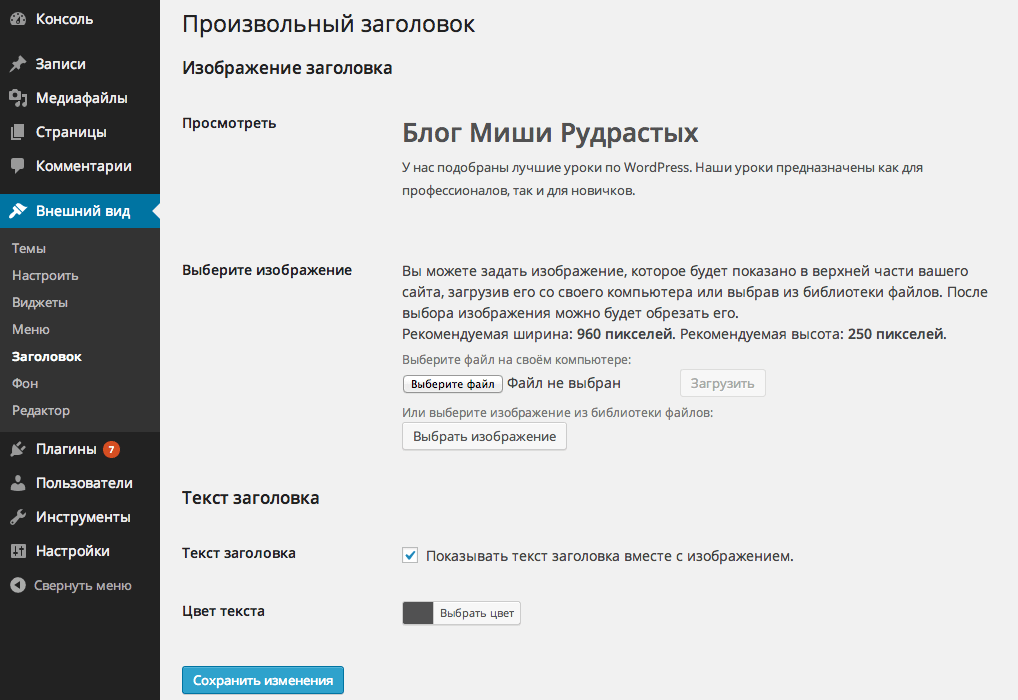
Вот как это выглядит на примере стандартной темы TwentyTwelve (Внешний вид > Заголовок):

Шаг 1. Функция add_theme_support() — подключаем необходимый функционал в теме WordPress
Начиная с версии WordPress 3.4 мы можем использовать функцию add_theme_support() в файле functions.php для задействования данной возможности движка.
add_theme_support( 'custom-header' );
Если же вам понадобится обратиться к этой функции из другого файла темы или из файлов плагина, тогда используйте хук after_setup_theme следующим образом:
function true_custom_header_support(){ add_theme_support( 'custom-header' ); } add_action('after_setup_theme', 'true_custom_header_support');
На самом деле в качестве второго аргумента функции мы можем также передать массив параметров шапки сайта, которые будут задействованы как параметры по умолчанию.
Вот эти параметры:
$defaults = array( 'default-image' => '', // фон шапки по умолчанию 'random-default' => false, // нужно ли выводить изображения в случайном порядке 'width' => 0, // ширина шапки 'height' => 0, // высота шапки 'flex-height' => false, // резиновая высота true / false 'flex-width' => false, // резиновая ширина true / false 'default-text-color' => '', // цвет текста по умолчанию 'header-text' => true, // можно ли выводить текст в шапке 'uploads' => true, // возможность пользователю загружать свои изображения 'wp-head-callback' => '', 'admin-head-callback' => '', 'admin-preview-callback' => '', ); add_theme_support( 'custom-header', $defaults );
Шаг 2. Выводим шапку и ее параметры
Используйте функцию header_image() для вывода URL изображения шапки, а функцию get_custom_header() — для получения параметров шапки, например:
<img src="<?php header_image(); ?>" height="<?php echo get_custom_header()->height; ?>" width="<?php echo get_custom_header()->width; ?>" alt="" />
Также есть функция get_header_textcolor(), которая возвращает установленный цвет.
Смущает меня адаптивность шапки на основе flex
Добрый день!
возникла необходимость заменить шапку...
я просто заменила саму картинку шапки вот здесь public_html / wp-content / themes / BLU / images/main-header.jpg
но ничего на сайте не поменялось. сайт (http://mojclass.ru) был сгенерирован в Lubith
возможно ли решить эту проблему попроще?)) или нужно лезть опять в Lubith и там все переделывать?
Добрый день!
Сейчас там какая картинка должна быть? У меня 2Б. Просто обычно когда просто меняешь картинку на ftp, в дело вступает кэш.
Добрый день! вчера я случайно обнаружила, что в нескольких темах, созданных в Lubith, легко поменялись тем же способом картинки, а в других ничего не изменилось, вот и пришлось поставить эту сиреневую тему. А в чем причина "незамены" картинок в др. темах так для меня осталось загадкой...наверно, какие то настройки внутри Lubith я сама поменяла..
Добрый день!
Да, возможно просто в настройках были установлены другие изображения.