Как добавить изображения в список рубрик / таксономий
Я уже писал о том, как добавлять и удалять колонки в списках рубрик/таксономий. То есть в том посте достаточно подробно расписано, как вставить колонку с изображением для каждой категории.
Но есть ещё один способ и он в разы проще.
Точно так же описание рубрики будет URL-ом картинки, но если хотите, можете использовать и мета таксономий.

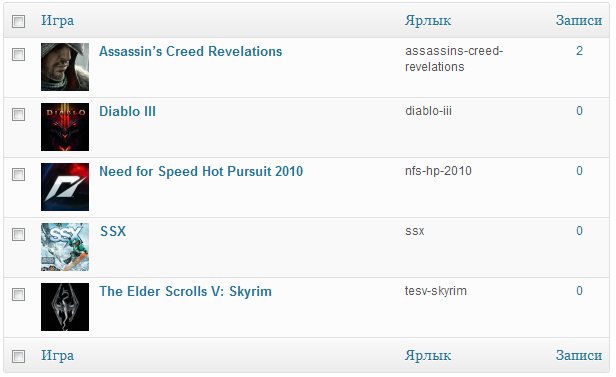
Как видите, в этом случае новая колонка для изображений не создается, они добавляются в колонку с названием таксономии, на мой взгляд довольно удобно.
function add_taxonomy_thumbs( $out, $term ) { if($term->description){ echo '<img src="'.$term->description.'" style="margin:0 10px 3px 0;float:left;" width="48px" height="48px" />'; } return $out; } add_filter( 'category_row_actions', 'add_taxonomy_thumbs', 10, 2 );
Если вы хотите добавить изображения не для рубрик, а для меток, то заменяем последнюю строчку на:
add_filter( 'post_tag_row_actions', 'add_taxonomy_thumbs', 10, 2 );
Для произвольной таксономии:
add_filter( 'название_таксономии_row_actions', 'add_taxonomy_thumbs', 10, 2 );
Privet!
Ya dobavil kod v function.php
A kak posle etogo dobavit' kartinki v proizvolnye taksonomii?
Привет)
в данном примере прямые ссылки на изображения надо вставлять в описание таксономий)
Дайте пожалуйста пример сайта, на котором рубрики так выглядят. Хочу узнать именно это ли я искал. Спасибо!
а как сделать так же, только чтобы картинки получать не из дескрипшна, а из произвольных полей?
Вот так truemisha.ru/blog/wordpress/metadannyie-v-taksonomiyah.html
Подскажите как решить проблему: в "src" выводится содержание description, но внутри тега "p"
Попробуйте пропустить через PHP функцию
strip_tags().