Как вывести похожие записи без использования плагинов
Один из практических примеров вывода похожих записей при помощи WP_Query вы можете найти в этом видеоуроке.
Тема сама по себе не новая и в инете навалом всяких реализаций. Я вообще не хотел об этом писать — согласился лишь по просьбе одного из читателей моего блога.
В этой статье я соберу всё в кучу и рассмотрю все возможные варианты вывода похожих постов на сайте. Также в последних примерах мы рассмотрим, как вывести похожие посты с изображениями-миниатюрами.
В основе практически всех примеров, которые вы увидите в этой статье, лежат две вещи — произвольные поля и класс WP_Query. Если вы хотя бы немного разбираетесь и в том и в другом, то у вас вообще никаких проблем не возникнет.
Вывод похожих постов из тех же категорий и/или меток, что и текущий пост
Этот код поможет вам:
- Вывести посты, которые находятся в тех же рубриках, что и текущий пост.
- Вывести посты, которые отмечены теми же метками, что и текущий пост.
- Всё вместе и сразу.
Кроме того, этот код будет работать для любых произвольных таксономий.
// необязательно, но в некоторых случаях без этого не обойтись global $post; // тут можно указать post_tag (подборка постов по схожим меткам) или даже массив array('category', 'post_tag') - подборка и по меткам и по категориям $related_tax = 'category'; // получаем ID всех элементов (категорий, меток или таксономий), к которым принадлежит текущий пост $cats_tags_or_taxes = wp_get_object_terms( $post->ID, $related_tax, array( 'fields' => 'ids' ) ); // массив параметров для WP_Query $args = array( 'posts_per_page' => 4, // сколько похожих постов нужно вывести, 'tax_query' => array( array( 'taxonomy' => $related_tax, 'field' => 'id', 'include_children' => false, // нужно ли включать посты дочерних рубрик 'terms' => $cats_tags_or_taxes, 'operator' => 'IN' // если пост принадлежит хотя бы одной рубрике текущего поста, он будет отображаться в похожих записях, укажите значение AND и тогда похожие посты будут только те, которые принадлежат каждой рубрике текущего поста ) ) ); $misha_query = new WP_Query( $args ); // если посты, удовлетворяющие нашим условиям, найдены if( $misha_query->have_posts() ) : // выводим заголовок блока похожих постов echo '<h3>Похожие посты</h3>'; // запускаем цикл while( $misha_query->have_posts() ) : $misha_query->the_post(); // в данном случае посты выводятся просто в виде ссылок echo '<a href="' . get_permalink( $misha_query->post->ID ) . '">' . $misha_query->post->post_title . '</a>'; endwhile; endif; // не забудьте про эту функцию, её отсутствие может повлиять на другие циклы на странице wp_reset_postdata();
Вручную устанавливаем в админке посты, которые хотим вывести
На мой взгляд это самый оптимальный способ вывода именно релевантных постов.
Минусом данного способа является то, что он не автоматизирован — для каждой записи мы вручную указываем посты, которые хотим добавить в блок похожих записей, но зато этот способ очень прост и даже близко не нагружает так сервер, как использование аналогичных плагинов.
Выводить похожие записи мы будем в два шага.
Шаг 1. Произвольные поля
Как я уже сказал, нам нужно зайти на страницу редактирования поста и указать там посты, которые мы добавим в «Похожие записи».
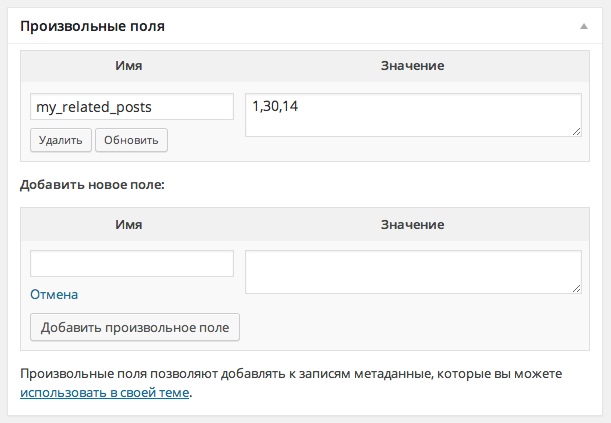
Как это делается, показано на скриншоте:

А теперь подробнее:
- В качестве названия произвольного поля можете использовать любое, которое ещё не было задействовано на вашем сайте (какие были задействованы, можно узнать, нажав на выпадающий список —Выбрать—). Как видно по скриншоту, я использовал
my_related_posts. - Значением произвольного поля будет перечисление ID-ов похожих постов через запятую (без пробелов). Чтобы узнать ID поста, просто перейдите на его страницу редактирования и посмотрите на URL.
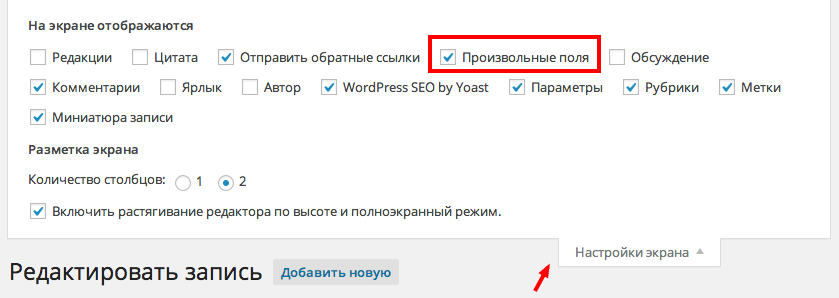
- Если у вас нет такого блока с произвольными полями, в правом верхнем углу откройте вкладку «Настройки экрана» и напротив «Произвольные поля» поставьте галочку.

- Вы также можете не использовать стандартный не очень удобный метабокс произвольных полей, а создать свой собственный (допустим с выпадающим списком названий постов, так как задавать их по ID не очень и удобно).
Шаг 2. Вывод релевантных постов
Итак, сразу код, вставляем туда, где хотим вывести похожие посты:
// проверяем, заданы ли похожие посты в админке if( $my_related_post_ids = get_post_meta($post->ID, 'my_related_posts', true)) : $related_args = array( 'posts_per_page' => -1, // сколько постов будет указано в админке, столько и выведется 'post__in'=> explode(',', $my_related_post_ids), // в качестве значения нужно будет передать массив 'orderby' => 'post__in' // посты будут сортироваться в том же порядке, в котором они перечислены в админке ); $misha_query = new WP_Query( $related_args ); // если посты, удовлетворяющие нашим условиям, найдены if( $misha_query->have_posts() ) : // выводим заголовок блока похожих постов echo '<h3>Похожие посты</h3>'; // запускаем цикл while( $misha_query->have_posts() ) : $misha_query->the_post(); // в данном случае посты выводятся просто в виде ссылок echo '<a href="' . get_permalink( $misha_query->post->ID ) . '">' . $misha_query->post->post_title . '</a>'; endwhile; endif; // не забудьте про эту функцию, её отсутствие может повлиять на другие циклы на странице wp_reset_postdata(); endif;
Выводим похожие посты с изображениями-миниатюрами
Решил написать отдельную главу, которая будет посвящена именно оформлению блока с похожими постами.
Я буду рассчитывать, что у вас уже есть какие-нибудь базовые знания по миниатюрам записей, если нет, то можете почитать здесь.
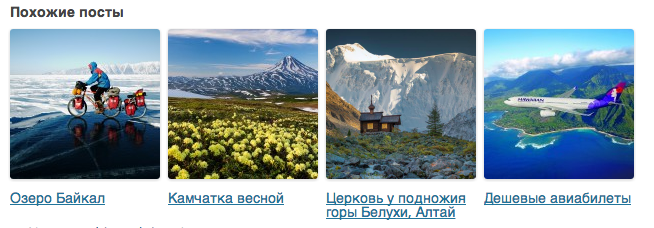
Сразу покажу,что у нас в итоге должно получиться (я использовал стандартную тему WP Twenty Tvelve):

Как это реализовать, по порядку:
- Используйте один из рассмотренных выше способов для вывода похожих постов.
- Для того, чтобы вывести изображение-превьюшку к посту, вы можете воспользоваться функцией the_post_thumbnail().
- Для того, чтобы записи шли красиво друг за другом в ряд, используйте стили CSS
/* .single_related - это блок одного поста */ .single_related { float: left; width: 150px; /* задаем ширину */ margin-right:8px; /* отступ справа */ } .single_related:nth-child(4){ margin-right:0; /* у последнего, четвертого элемента, отступа справа быть не должно */ }
Если у вас возникнут какие-либо вопрсосы или появятся трудности, пожалуйста, оставьте комментарий. Буду рад вам помочь.
Хорошая статья. Возник вопрос, а что делать если нужно выводить похожие статьи с картинками, но при этом миниатюры в статьях не используются?
Можно вытащить одно из изображений поста:
Как-то так :)
О, спасибо! Буду знать, а то я картинки поставлял в миниатюры
Михаил, а как у тебя выводится список похожих постов?
ID постов указываются через произвольное поле, если не задано, то рандомно.
Отлично, то что искал!
Только Ваш код выводит в похожих записях также и текущую запись, я исключил ее так, в аргументы добавил
Спасибо что поделились, не пришлось самому искать решение :-)
Спасибо большое. На этом варианте остановлюсь. У меня выводились рандомно, причем при перезагрузке страницы менялись. Для посетителей намного лучше данный код, да и для поисковиков.
Только вот где ошибка? Не оборачивается картинка ссылкой. Я так вывел:
В исходном коде в данном случае картинка встает перед тегом
. Я ее же поставил внутрь тега.
Огромное спасибо, Михаил. Классный плагин похожих записей у вас вышел. И легкий. Самое главное, что можно наиболее релевантные статьи выводить. Сейчас поставлю ваш код. Я не ту функцию просто применил.
Я еще не надоел? Установил, теперь дело за малым, 150 постов отредактировать :) Как я понял, если не заполнено произвольное поле, то блок с похожими постами остается пустой.
Если не заполнено, можно выводить посты из тех же рубрик, что и текущий.
Ну да, вроде, но у меня не выводится. Хотя в каждой рубрике далеко не по три поста. Все перепроверил, символ в символ код ставил, не идет. И на другом шаблоне, на стандартном Twenty Twelve не выводит автоматически из тех же рубрик.
Попробуйте просто параметр
catилиcategory__in.подскажите, можно ли в вашем коде при выводе записей выдергивать урл картинки из определенного произвольного поля используя ее типа как миниатюру
Конечно, при помощи get_post_meta().
точно)
оформил вывод
только как бы еще перед тем как выводить какое-либо произвольное поле проверять добавлено ли оно к записи, чтобы теги не выводить
Спасибо за статью.
Возник вопрос, а как сделать кнопку "показать еще", чтоб показывались похожие статьи, по умолчанию показывается 15, хочу чтоб пользователь нажимал кнопку и получал еще 15 шт.
Вот эта статья должна вам помочь.
А есть ли способ вывести посты и по меткам, и по рубрикам? Не пересечение этих множеств, а сумма.
С точки зрения релевантности, сначала нужно выводить то, что наиболее близко по смыслу, у меня это, как правило метки, а потом уже более широкий спектр, это рубрики(или иные таксономии). В общем, можно ли это все в один запрос как-то уместить?
На странице single к посту, подгружались бы похожие записи.
Можно использовать
tax_query, вот только с точки зрения релевантности я пока не уверен, как можно реализовать в вашей ситуации.А не подскажите как реализовать такую схему, чтобы каждая статья отдавала вес статье рядом
здесь задаю этот вопрос
Могу предложить воспользоваться функциями: get_next_post() и get_previous_post().
/ тут можно указать post_tag (подборка постов по схожим меткам) или даже массив array('category', 'post_tag')
Если указать post_tag почему не выводит никакие записи
Скорее всего у Вас нет 2+ записей с одинаковыми тегами.
// тут можно указать post_tag (подборка постов по схожим меткам) или даже массив array('category', 'post_tag') - подборка и по меткам и по категориям
$related_tax = array('category', 'post_tag'); ничего не выводит.
Если указать отдельно 'category' или 'post_tag', то выводит либо из тегов, либо из категорий.
На произвольных типах записей ничего не выводит)
Вывел так:
Не забывайте указывать название произвольного типа записей в строчке 'post_type' => 'receptionpoints',