Как удалить или заменить надпись «Сайт работает на WordPress»
Практически у всех тем для WordPress, с которыми мне приходилось сталкиваться (неважно платных или бесплатных) есть одна общая деталь — вордпрессовский копирайт.

Эта надпись может быть на русском, может быть на английском, может содержать также логотип WordPress.
Если у вас серьезный проект или если вы фрилансер, возможно, вы захотите убрать эту надпись или заменить её на свой собственный копирайт.
Есть также и более серьёзная причина, по которой вам следует избавиться от этой неё — если вы скачали какую-нибудь премиум тему бесплатно, то наверняка в копирайте стоит ссылка на левый сайт.
Уверен, что опытные разработчики без проблем могут найти и изменить что угодно в коде темы, поэтому я написал эту статью для тех, у кого с кодом не лады, либо для инфобизнесменов, которым в принципе и не нужно глубоко изучать функции WP.
Найти фразу Proudly powered by WordPress
Тут конечно многое зависит от темы, потому что в разных темах может быть разный копирайт. Если вы используете стандартную тему WordPress, то скорее всего вам надо будет искать что-то вроде «Prowdly powered by» или «powered by WordPress» (не забываем про локализацию тем). Также вы можете выполнить поиск по ID или классу HTML-элемента, в котором находится копирайт.
Рассмотрим весь этот процесс пошагово:
- Прежде всего нам нужно определиться, какую надпись мы будем искать.
- Переходим в папку с вашей текущей темой
wp-content/themes/ваша_тема. - Открываем файл
footer.php. - Пробегаемся глазами по содержимому файла в поисках строк кода с копирайтом.
- Если файл слишком большой, используйте поиск по файлу (сочетание клавиш Ctrl + F — для Windows, Cmd + F — для Mac OS).
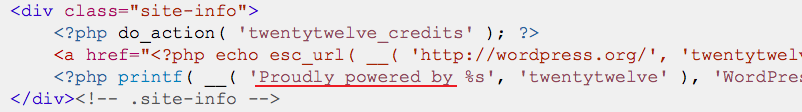
Пример из стандартной темы WP TwentyTwelve:

Если вы хотите полностью убрать копирайт, тогда можете удалить весь блок с классом site-info (код, который вы видите на скриншоте).
Что делать, если в вашей теме нет файла footer.php или в самом файле нет ничего похожего на «Сайт работает на WordPress»
Всё просто — вам нужно использовать поиск по файлам. Во хороших текстовых редакторах есть такая функция (из бесплатных могу порекоммендовать Notepad++ для Windows и TextWrangler для Mac OS).
Если у вас остались вопросы — буду рад вам помочь в комментах.
Спасибо огромное. Только у вас и нашол наконец дельный совет.
Пожалуйста! Рад, что помог)
реально получилось, за это не поленюсь и напишу спасибо :-) !
Доброго вечера, скажи как сделать какю же классную форму комментирования?)
Добрый!
Возможно это поможет. :)
о ноу))) я думал можно через плаин)) опять куча кодов))))
Текст должен быть "sparkling Тема от Colorlib. Работает на WordPress" тут нет такого.
Можете скинуть ссылку на сайт? или на демку этой темы?
в вп 2020 года ни х.рена не работает метод мишаня
Ген, ты что ли? 😁