SSL в WordPress. Установка сертификата от Let’s Encrypt и настройка https:// на сайте
Первоначально этот пост был опубликован, ещё когда не было бесплатных сертификатов Let’s Encrypt, теперь же, с их появлением, произошли некоторые изменения, как минимум, на каждом сайте с SSL теперь написано «Надёжный»:
Если же у вас есть например форма авторизации на странице и нет https://, то гугл хром соответственно будет указывать «Нанадёжный», а если вы платежи по картам принимаете и нет SSL, то хром вообще с ума сойдет 😂 также все говорят о влиянии SSL на SEO, а потому с начала этого года (2017) все просто активизировались и загорелись установкой SSL-сертификата себе на сайт.
Если вы используете какой-либо хостинг, то на мой взгляд, первый шаг, связанный с заказом, продлением и установкой сертификата Let’s Encrypt должен решаться через панель хостера нажатием одной кнопки, мне нравится как это реализовано у beget, также помню, что у меня абсолютно не возникло никаких проблем с сертификатами на sprinthost.
Вообще, на мой взгляд есть два варианта настройки защищенного соединения на сайте WordPress:
- админка через https, а сайт через http (опять-таки, в 2015 году это ещё было актуально, но теперь прикольно делать весь сайт на https://, поэтому скипайте первую часть поста и переходите сразу ко второй),
- полностью весь сайт через https.
SSL в админке и для страницы wp-login.php
Если вам нужно, чтобы админка сайта WordPress и страница авторизации wp-login.php были доступны только по защищенному соединению, вставьте эту строку в файл wp-config.php (конфигурационный файл, находится в корне сайта):
define('FORCE_SSL_ADMIN', true);

Как сделать, чтобы остальной сайт всегда был без https
Это нужно для того, чтобы страницы вашего сайта не были доступны по двум адресам одновременно (с https и без). Используем 301-й редирект. Код — в functions.php.
/* * Запрет SSL для контента */ add_action( 'template_redirect', 'true_non_ssl_redirect', 1 ); function true_non_ssl_redirect() { if ( is_ssl() && !is_admin() ) { // если переход был по протоколу https:// и пользователь находится не в админке if ( 0 === strpos( $_SERVER['REQUEST_URI'], 'http' ) ) { wp_redirect( preg_replace( '|^https://|', 'http://', $_SERVER['REQUEST_URI'] ), 301 ); exit(); } else { wp_redirect( 'http://' . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'], 301 ); exit(); } } }
Полностью весь сайт на SSL
После того, как при переходе по адресу вашего сайта с https:// у вас перестала вылазить ошибка и стал открываться какой-никакой, но ваш сайт, вы можете воспользоваться этим чеклистом для настройки сайта:
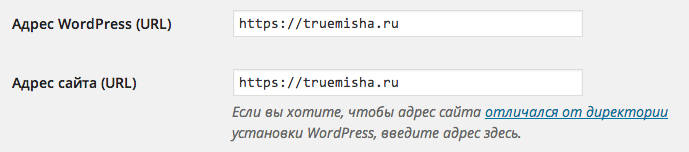
- Для начала переходим в Настройки > Общие и меняем там http на https:

Процесс перехода на https:// очень похож на процесс по смене домена. Сейчас ваша задача, чтобы везде, где на сайте был указан протокол http://, сейчас было заменено на https://. Если у вас пара тысяч страниц контента, это может стать проблемой, поэтому рекомендую воспользоваться этим инструментом, просто в поле для старого домена указываете свой сайт с http://, а там где новый домен — с https://. Отправляетесь в phpMyAdmin (через панель хостинга) и запускаете сгенерированные запросы на вкладке SQL.
- Проверьте свою тему — нет ли там таких мест, в которых подключаются стили или скрипты, или что бы там ни было через
http://, если да, меняем в коде наhttps://либо на относительный протокол//. Успешным выполнением первых двух пунктов будет считаться надпись «Надёжный» в браузере гугл хром на всех страницах сайта. Если она появилась не везде, открываем консоль браузера и смотрим, что упустили. - Затем нам нужно настроить редирект страниц сайта с незащищенного соединения на защищенное, ведь мы не хотим, чтобы сайт был одновременно доступен по двум урлам, для этого вставляем в основной
.htaccess:RewriteEngine on # если первая строка уже присутствует в вашем .htaccess файле, то второй раз вставлять её ни к чему RewriteCond %{HTTPS} !=on RewriteRule ^(.*) https://%{SERVER_NAME}/$1 [R,L] # дальше пойдут правила постоянных ссылок WordPress, если таковые имеютсяОднако у некоторых хостингов с этим кодом могут возникнуть проблемы, в таком случае не трогайте
.htaccess, а вставьте например в самое началоfunctions.php:$use_sts = true; if ($use_sts && isset($_SERVER['HTTPS']) && $_SERVER['HTTPS'] != 'off') { header('Strict-Transport-Security: max-age=31536000'); } elseif ($use_sts) { header('Location: https://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'], true, 301); die(); }
- Уведомляем Google об изменениях:
- Заходим в Webmaster Tools
- Добавляем туда свой сайт ещё раз, но на этот раз с
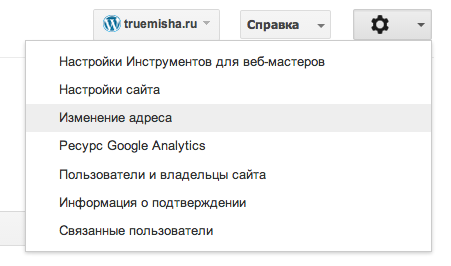
https://. - Открываем теперь в Google Webmasters сайт с
http://и нажимаем в меню с шестеренкой ссылку «Изменение адреса».
- Выполняем инструкции гугла и жмём «Отправить».
- Уведомляем Яндекс об изменениях:
- В директиве hosts в файле
robots.txtукажите протоколhttps://:Host: https://misha.agency
- Вы можете также использовать инструмент Главное зеркало в панели Яндекс Вебмастер.
- В директиве hosts в файле
Здравствуйте!
При переходи на https в файле Robots.txt путь к карте Sitemap надо тоже изменить на https?
Спасибо за ответ!
Здравствуйте! Да, нужно.
Спасибо за ответ Михаил!
Пришлось на данный момент отказаться от https: , стоит одна партнерская программа на которой не установлен https- и при открытие сайта выдаёт сообщение что сайт не полностью защищён есть изображение или текст не зашифрованный.
Михаил приветствую!
Не без помощи твоего сайта переезжаю на https. Можно сказать, что почти всё. Но у меня и у тебя на сайте картинки доступны по двум протоколам.
Понимаю, что - это не есть хорошо. Хром даёт зеленый замок, Firefox - нет, т.к. ссылки в картинках сделал относительными. Подскажи решение.
Заранее спасибо.
Добрый день, Денис!
Тут важно одно, чтобы ссылки на картинки и вообще на любые файлы были через
https://. У меня на сайте везде должны быть зеленые замки, если нет — прощу ссылку :)Кстати URL не обязательно указывать как
https://, можно просто//— посмотрите в Ctrl + U, как у меня некоторые скрипты подключаются.Надеюсь, что правильно понял ваш вопрос.
Миша (для информации), хостеру вопрос задавал по SSL - отправил в ваш блог.