Виджеты в WordPress
Хотите больше практики? Рекомендую тогда посмотреть мой видеоурок по виджетам.
Виджеты — это одна из многих потрясающих возможностей WordPress. Если для того, чтобы редактировать контент сайта, мы используем редактор и метабоксы, то для изменения содержимого сайдбара или футера как раз-таки и нужны виджеты.
По сути виджеты можно добавлять куда угодно на страницах сайта, но это зависит от темы WordPress, которую вы используете, точнее от количества зарегистрированных в ней сайдбаров. Есть темы, которые и вовсе не поддерживают виджеты.
Как добавить или удалить виджеты (для начинающих)
Чтобы создать виджет в WordPress, для начала у вас должен быть подключен хотя бы один сайдбар, если у вас с этим трудности, тогда вам следует прочитать подробное руководство по работе с сайдбарами (там также описано, как добавить поддержку виджетов в теме WordPress). Также виджеты можно вывести на сайте непосредственно через PHP-код при помощи функции the_widget().
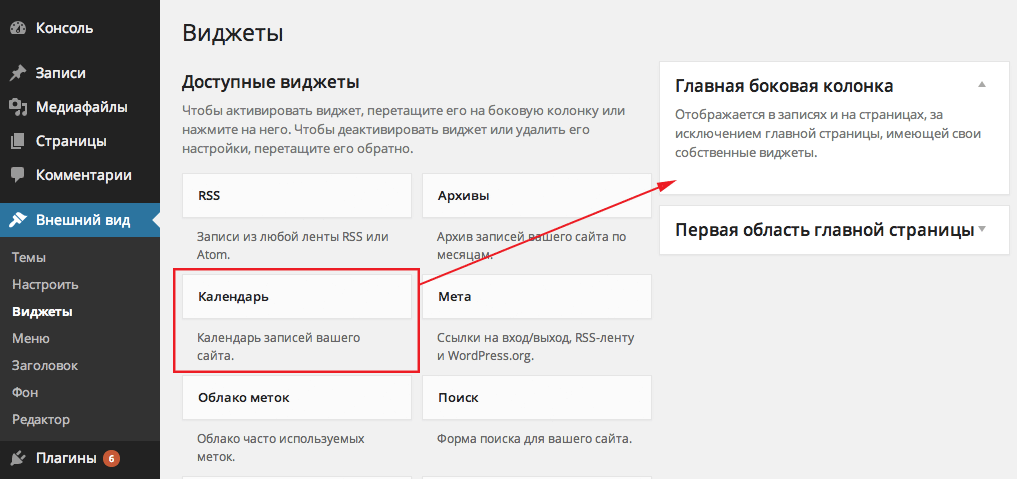
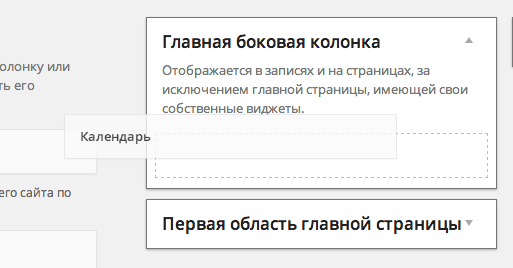
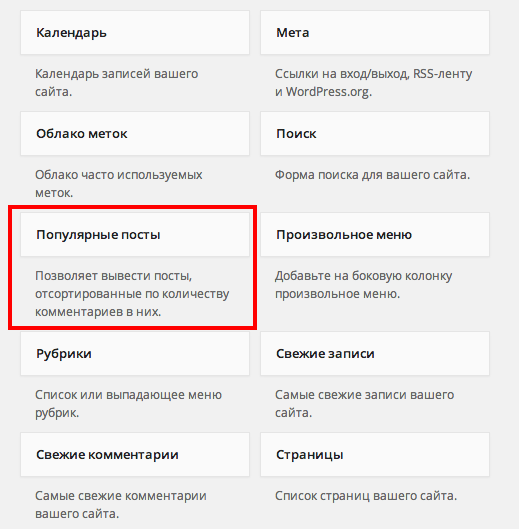
Если с этим разобрались, переходим в админке на страницу Внешний вид > Виджеты. Видите список доступных виджетов? Для того, чтобы добавить виджет на сайт, нужно перетащить его в одну из областей справа (сайдбаров).


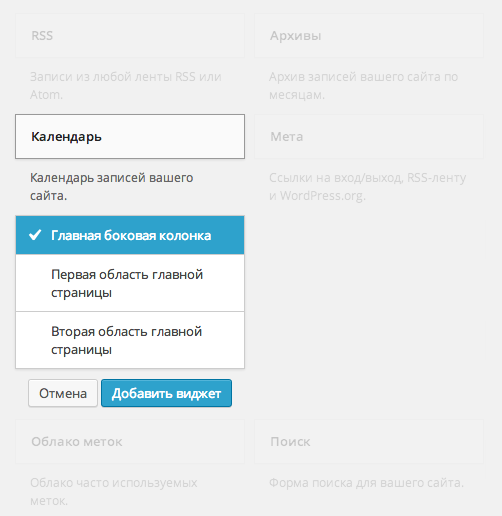
В более поздних версиях WordPress есть и другой способ добавления виджета — вам достаточно кликнуть по его заголовку и из выпадающего списка выбрать сайдбар, в который вы хотите его добавить:

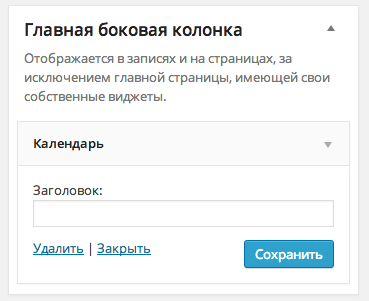
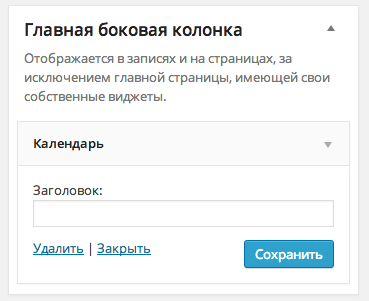
Когда виджет будет добавлен, мы увидим его настройки. В виджете «Календарь» это заголовок:

Таким образом мы можем добавлять неограниченное количество виджетов в любую из областей сайта, настраивать, редактировать их, менять порядок перетаскиванием.
Для того, чтобы удалить виджет, нажимаем ссылку «Удалить» (её видно на предыдущем скриншоте). Если же вы хотите лишь временно отключить виджет, сохранив его настройки, перетаскиваем его в блок «Неактивные виджеты», который находится под блоком «Доступные виджеты».
Отключение стандартных виджетов WordPress
Если вы не используете и не планируете использовать какой-либо из стандартных виджетов WordPress, вы можете полностью отключить его при помощи функции unregister_widget(), после чего виджет перестанет отображаться в админке на странице Внешний вид > Виджеты, также он исчезнет и со страниц сайта.
Для отключения виджетов можете воспользоваться готовым кодом ниже:
- Вставьте код в файл
functions.phpтекущей темы. - Удалите или закомментируйте строки с теми виджетами, которые удалять не нужно.
- И только потом можете сохранить файл.
function true_remove_default_widget() { unregister_widget('WP_Widget_Archives'); // Архивы unregister_widget('WP_Widget_Calendar'); // Календарь unregister_widget('WP_Widget_Categories'); // Рубрики unregister_widget('WP_Widget_Meta'); // Мета unregister_widget('WP_Widget_Pages'); // Страницы unregister_widget('WP_Widget_Recent_Comments'); // Свежие комментарии unregister_widget('WP_Widget_Recent_Posts'); // Свежие записи unregister_widget('WP_Widget_RSS'); // RSS unregister_widget('WP_Widget_Search'); // Поиск unregister_widget('WP_Widget_Tag_Cloud'); // Облако меток unregister_widget('WP_Widget_Text'); // Текст unregister_widget('WP_Nav_Menu_Widget'); // Произвольное меню } add_action( 'widgets_init', 'true_remove_default_widget', 20 );
Эта функция позволяет удалять не только стандартные виджеты. В качестве параметра функции вы можете указать название класса любого виджета (например который был зарегистрирован в каком-либо плагине).
Если у вас есть какие-либо настроенные виджеты на сайте, учтите, при удалении виджета также удалятся и все его настройки, поэтому если вы вдруг потом решите, что виджет, который вы отключили, вам нужен, то его придется настраивать заново.
Создание собственного виджета
Добавить свой виджет с настройками в WordPress совсем не трудно, но конечно для этого не помешало бы хоть немного разбираться в PHP. Описывать как работает PHP-код в этом посту я не буду, просто задайте свой вопрос в комментариях, если у вас возникнут какие-либо трудности с кодом.
А сейчас мы будем создавать виджет популярных постов — выведем отсортированные по количеству комментариев записи через WP_Query.
По своей структуре наш виджет будет похож на стандартный виджет WordPress «Свежие записи», т е он будет иметь похожие параметры (заголовок и количество отображаемых постов) и похожий HTML-шаблон для вывода постов (заголовки записей со ссылками в виде <ul>-списка).
Вставляем этот код в functions.php:
<?php class trueTopPostsWidget extends WP_Widget { /* * создание виджета */ function __construct() { parent::__construct( 'true_top_widget', 'Популярные посты', // заголовок виджета array( 'description' => 'Позволяет вывести посты, отсортированные по количеству комментариев в них.' ) // описание ); } /* * фронтэнд виджета */ public function widget( $args, $instance ) { $title = apply_filters( 'widget_title', $instance['title'] ); // к заголовку применяем фильтр (необязательно) $posts_per_page = $instance['posts_per_page']; echo $args['before_widget']; if ( ! empty( $title ) ) echo $args['before_title'] . $title . $args['after_title']; $q = new WP_Query("posts_per_page=$posts_per_page&orderby=comment_count"); if( $q->have_posts() ): ?><ul><?php while( $q->have_posts() ): $q->the_post(); ?><li><a href="<?php the_permalink() ?>"><?php the_title() ?></a></li><?php endwhile; ?></ul><?php endif; wp_reset_postdata(); echo $args['after_widget']; } /* * бэкэнд виджета */ public function form( $instance ) { if ( isset( $instance[ 'title' ] ) ) { $title = $instance[ 'title' ]; } if ( isset( $instance[ 'posts_per_page' ] ) ) { $posts_per_page = $instance[ 'posts_per_page' ]; } ?> <p> <label for="<?php echo $this->get_field_id( 'title' ); ?>">Заголовок</label> <input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /> </p> <p> <label for="<?php echo $this->get_field_id( 'posts_per_page' ); ?>">Количество постов:</label> <input id="<?php echo $this->get_field_id( 'posts_per_page' ); ?>" name="<?php echo $this->get_field_name( 'posts_per_page' ); ?>" type="text" value="<?php echo ($posts_per_page) ? esc_attr( $posts_per_page ) : '5'; ?>" size="3" /> </p> <?php } /* * сохранение настроек виджета */ public function update( $new_instance, $old_instance ) { $instance = array(); $instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : ''; $instance['posts_per_page'] = ( is_numeric( $new_instance['posts_per_page'] ) ) ? $new_instance['posts_per_page'] : '5'; // по умолчанию выводятся 5 постов return $instance; } } /* * регистрация виджета */ function true_top_posts_widget_load() { register_widget( 'trueTopPostsWidget' ); } add_action( 'widgets_init', 'true_top_posts_widget_load' );
Я перетащил этот код «как есть» (естественно удалив первую строчку <?php) в файл functions.php стандартной темы TwentyTwelve, в итоге в списке виджетов на странице Внешний вид > Виджеты мы видим наш виджет:

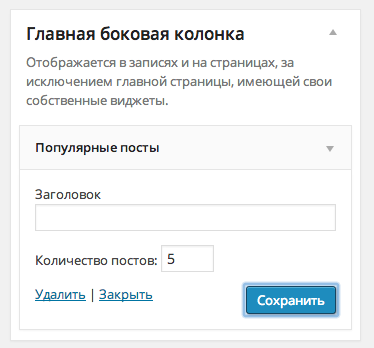
Давайте перетащим его в какой-нибудь сайдбар справа:

Вот и всё, указываем заголовок виджета (если нужно), количество постов, которое мы хотим вывести и нажимаем «Сохранить» — после этого виджет появится на сайте.
Список плагинов с полезными виджетами
Конечно, необязательно создавать каждый виджет самому, вы можете воспользоваться уже готовыми решениями для конкретных задач.
Для того, чтобы добавить какой-либо из этих плагинов к себе на сайт, копируете его название, переходите в админке в Плагины > Добавить новый и вставляете в форму поиска скопированное название.
Подробно описывать каждый плагин я не буду — описание почти каждого из них тянет на новый пост. Устанавливайте, смотрите, тестируйте (на момент публикации этого поста каждый из плагинов был протестирован мною лично и всё работало отлично).
- Beautiful Yahoo Weather — виджет прогноза погоды, довольно неплохой и красивый по сравнению с аналогами. Но для этих целей наверное лучше использовать текстовый виджет WordPress в связке с информерами от Gismeteo, Яндекса и т.д.
- NextGEN Gallery — плагин для создания и управления галереями изображений в WordPress, одна из функций которого — виджет галереи.
- Search by Google — форма поиска по сайту от Google (Google Custom Search).
- Slick Contact Forms — виджет формы обратной связи.
- Tabbed Login Widget — виджет авторизации, сделан в виде трех вкладок — «Вход», «Регистрация», «Забыли пароль», весьма удобный.
- WP Currency Converter — конвертер валют.
- WP Editor Widget — используйте редактор WordPress для заполнения этого виджета.
- WP-Cumulus — добавляет флэш-облако тегов и/или категорий.
- WP-Polls — удобный плагин для создания опросов на сайте.
- Yet Another Related Posts Plugin (YARPP) — мощный плагин для вывода похожих записей.
- Youtube Channel Gallery — виджет со свежими видео с канала на YouTube. Виджет выглядит очень красиво, хорошо и легко настраивается.
Со временем список будет пополняться.
Я не стану рассматривать все остальные виджеты социальных сетей (Facebook, Вконтакте, Twitter и т.д.) — в принципе официальные виджеты вполне удобные — просто копируем код, который нам дают и вставляем его в вордпрессовский виджет «Текст».
я удаляю все виджеты и в панели виджетов их действительно нет но на сайте они весят все! как исправить? старый шаблон у меня
попробуйте также удалить их из сайдбара :)
как из сайдбара то я их удалю?
Надо нажать ссылку Удалить:

А если нет витжитов не на панели стоит WP4 как их вернуть
А есть ссылка в меню Внешний вид > Виджеты?
в моем wp 4 такой ссылки нет
Всё понятно, тогда нужно сперва активировать сайдбар, об этом написано здесь.
спасибо заработало... но вкладки Фон нет ...
Здравствуйте Миша. Пытаюсь подключить виджет стандартным способом в function.php:
а не получается, и что самое интересное, в других темах все нормально, все работает. Не подскажете, в чем может быть причина? Где-то в теме запрещено подключение? Не пойму блин.
Полазил в кодексе вордпресс и смог подключить только таким способом:
а теперь сижу и думаю, так вообще можно подключать?
Может таким способом нельзя подключать виджеты.
Но больше волнует первый вопрос, почему не подключаются виджеты.
Помогите пожалуйста Миша. Заранее благодарен.
Сергей, здравствуйте!
Так подключать нельзя ни в коем случае — для того, чтобы в теме появились виджеты, нужно зарегистрировать области для них, всё подробно расписано в этом посту.
Нет Миша, вы меня не поняли. Все области уже у меня зарегистрированы и виджеты уже есть в теме, я просто хочу подключить еще один виджет, вообщем у меня есть платная тема, я из нее выдернул виджет твитера, создал папку "widgets" в своей теме,все по аналогии платной темы, и вот хочу добавить его к уже существующим, вот таким образом(через файл function.php):
проверял на других темах, все отлично работает и в платных темах виджеты подключены точно так же.
Но почему то к моей теме он не хочет таким образом подключаться.
Вот мне интересно почему?
В других темах все работает на ура, специально подключал ко всем стандартным темам вордпресс.
Может вы знаете почему не срабатывает такой способ подключения?
Все, нашел проблему, просто я баран. :)
Прошу прощения, что отвлекаю по пустякам.
Ок ) в чем была проблема?
В моих кривых руках и в невнимательности. :)
В админ панель темы подключал, а не к теме самой.
Говорю же, баран слепошарый я.
Во вкладке Внешний вид есть только пункты Темы, Редактор и Настроить, больше ничего нет.
Пункты: Виджеты, Меню, Заголовок, Фон отсутствуют...
переустанавливал WP, Ставил на другой компьютер ничего не помогает
Даю наводку :) add_theme_support().
может дело в том что я создаю свой новый шаблон
Добрый день!
а где именно находится стиль виджета?
хочу изменить цвет фона и рамки блока где выводятся виджеты.
Добрый день!
Вероятнее всего — в файле style.css прямо в папке с темой.
Если нет, то кликните правой кнопкой по виджету и выберите пункт меню «Проверить элемент» (для Google Chrome) и там будет видно, в каком файле какие стили находятся.
Здравствуйте!
Сделайте поиск по блогу, чтобы эту статью найти пришлось через расширенный поиск гугла искать...
Добрый день!
Поиск в планах :) а пока что можете воспользоваться URL запросом
https://misha.agency/?s=поисковой_запросПлагин активирован, а новые виджеты не появились ? :(
Всем привет. уто может помочь? Поставил стандартный виджет избранных постов в боковую панель. Там вводится миниатюра и название поста. И в кириллице там где название длинное проставляется троеточие(�...) и перед троеточием появляется маленький ромбик и знак вопроса. Ну как при не корректном отображение кириллицы. Что делать? как его убрать ? Если что вот сайт смотрите в правой боковой http://applives.ru/
Привет!
Ищите функции строковые функции и добавляйте в ним приставку
mb_, напримерsubstr->mb_substr.Михаил , можно немного подробнее, где искать и что искать ? :)
Могу скинуть разве что ссылку на мануал по mb-функциям http://php.net/manual/en/ref.mbstring.php :) Либо пообещать, что напишу пост, подробно охватывающий этот вопрос (выйдет в публикацию 16 января).
Вот это по Мужски!!! :) спасибо
Здравствуйте, Михаил! В конце Вашей статьи Вы пишите "просто копируем код, который нам дают и вставляем его в вордпрессовский виджет «Текст»." Идея такая - меня не устраивает внешний вид виджета "поиск по сайту" и я хочу вставить в него иконку, которая будет хорошо вписываться в общий внешний вид сайта. Если я правильно понял, виджет "текст" может принимать любой вид, главное вставить в него правильный php код. Вставлять картинку (иконку) я научился, а вот где взять код того же виджета "поиск по сайту" не пойму. Помогите пожалуйста.
Здравствуйте!
PHP-код виджет текст «Текст» не поддерживает, только HTML.
Верно, ошибся. HTML. Я нашел, как мне кажется, форму поиска, у себя на сайте. Она находится здесь - wp-icludes/default/widgets.php и выглядит она как длинная непонятная запись. Могу ли я прислать Вам её, что бы разобраться что куда вставлять?
Оттуда код брать не нужно.
Вот вам форма:
Здравствуйте! подскажите пожалуйста что нужно добавить в код вашего виджета а что убрать чтобы сделать виджет "Рубрики"
Доброго времени суток!
Ну, функция wp_list_categories() вам поможет.
/*** Начало виджета ***/ class devise_widget extends WP_Widget { function __construct() { parent::__construct( // Основной ID вашего виджета 'devise_widget', // Название виджета, которое будет отображаться в админке __('Виджет рубрики', 'devise_widget_domain'), // Описание виждета array( 'description' => __( 'Рубрики на сайте', 'devise_widget_domain' ), ) ); } // Создаем фронт-энд виджета // Здесь происходят действия public function widget( $args, $instance ) { $title = apply_filters( 'widget_title', $instance['title'] ); // параметры виджета before и after определены темой echo $args['before_widget']; if ( ! empty( $title ) ) echo $args['before_title'] . $title . $args['after_title']; // Здесь испольняется код и выводится результат echo '<ul class="rubric">'; wp_list_categories('show_count=0&title_li=&hide_empty=0'); echo '</ul>'; echo $args['after_widget']; } // Бек-энд виждета public function form( $instance ) { if ( isset( $instance[ 'title' ] ) ) { $title = $instance[ 'title' ]; } else { $title = __( 'Новый заголовок', 'devise_widget_domain' ); } // Админ.форма виджета ?> <p> <label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label> <input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /> </p> <?php } // Обновляем виджет public function update( $new_instance, $old_instance ) { $instance = array(); $instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : ''; return $instance; } } // Класс devise_widget здесь заканчивается // Регистрируем и подгружаем виджет function devise_load_widget() { register_widget( 'devise_widget' ); } add_action( 'widgets_init', 'devise_load_widget' ); /*** конец виджета ***/Посмотрите пожалуйста я не чего лишнего не написал?
На первый взгляд — всё ок.
Здравствуйте Подскажите пожалуйста! Как можно запретить в коде, чтобы на сайте не отображалась "Общая рубрика" а в админке она присутствовала чтобы можно было добавлять туда посты?
Добрый день! Это нужно создавать собственный виджет. При помощи get_categories() например.
в коде выше самописного виджета использовал
добавил туда параметр
все сработало
так ли необходимо делать через get_categories() ? будет ли это лучшем вариантом?
Оба варианта хорошие.
Доброго времени суток! Подскажите, как удалить виджеты, которые использовались в предыдущей теме? Тема удалена и заменена другой, а виджеты остались висеть на сайте. В сайдбаре их нет.
Доброго времени суток!
Возможно, если вы в сайдбар ничего не добавляли, у вас там висят стандартные виджеты.
Миша здравствуйте. Подскажите пожалуйста как можно убрать сайдбары с двух страниц, оставив их на других? У меня так и было, не знаю, что я такое сделала, но сейчас они появились на всех страницах. Есть возможность это сделать без кодирования и программирования? Я впервые делаю, вернее корректирую сайт, в функционале wordpress разобралась, но могу пользоваться только готовыми опциями и функциями.
Здравствуйте!
Если вы совсем не хотите залазить в код, то можете воспользовать плагинами по управлению сайдбарами (напрмиер custom sidebars).
Миша, спасибо за ответ. Не то, что бы я не хотела залазить в код, просто не умею.
Загрузила плагин, теперь вижу 2 кнопки Create a new sidebar и Import/Export sidebars. Получается мне нужно все сайдбары заново создать, чтобы ими управлять? или есть возможность старые удалять?
Дело в том, что я очень мало какими плагинами пользуюсь, поэтому точно вам подсказать не могу.
Но если хотите, можете связаться со мной через вк или емайл и я вам спокойно всё сделаю через код.
Миша спасибо большое! обязательно свяжусь!
Там, где можно выбрать места для размещения, ставить галки, не получается, ничего не меняется
Пытаюсь внедрить виджет paymaster для тест оплаты в Текст в виде html. Все просто исчезает и ничего нет...
То есть виджет просто не появляется? Или сайт исчезает весь?
Доброго дня.
Спасибо за статью.
Небольшое замечание по коду.
Вот в этом кусочке у вас тэг списка (ul) не закрыт:
$q = new WP_Query("posts_per_page=$posts_per_page&orderby=comment_count");
if( $q->have_posts() ):
?>have_posts() ): $q->the_post();
?><a href=""><?php
endif;
wp_reset_postdata();
Добрый день!
Исправил, спасибо!
Здравствуйте!
Есть виджет, который выводит либо все статьи, либо из определенной категории.
Выглядит это так - http://www.picshare.ru/view/6717284/
Как сделать, что прописать, чтобы вместо выбора категорий, можно было выбирать "Post Type" (как вот здесь - http://www.picshare.ru/view/6717285/), т.к. использую Custom Post Types UI...
Вот сам код виджета:
Заранее спасибо!
Здравствуйте!
В переменной
$defaultsуказать параметрpost_type, вот так:Почему-то не срабатывает.... пробовал как у вас, и пробовал заменять 'category' => '', на 'post_type' => array('post', 'ваш_тип_поста')...
В коде виджета по-моему далее идет построение самого виджета:
Мне кажется здесь нужно заменить на что-то другое вот этот кусок:
Да и дальше в коде куча настроек, в которые тоже думаю что-то надо вставить или заменить...
По-хорошему было-бы именно заменить ВЫБОР КАТЕГОРИЙ на ВЫБОР POST TYPE.
В коде довольно часто встречается 'category'
Вы бы хотели, чтобы виджет помимо записей выводил и другие типы?
Вопрос — тот тип поста, который вы хотите вывести, поддерживает категории?
По-простому говоря: нужно, чтобы этот виджет выводил например статьи из "type post: рецепты", а не из стандартных записей и категорий.
И да, тип поста "рецепты" - поддерживает категории.
На мой взгляд небольшая опечатка. В комментариях к коду своего виджета на мой взгляд бэкэнд с фрондэндом спутан. Спасибо за статью, не думал, что добавить свой собственный виджет так просто.
Добрый день! Подскажите, пожалуйста, как в файле robots.txt запретить индексацию страниц, созданных при помощи виджета "новости"?
Добрый день! Такая проблема возникла - был правый сайдбар, и не стало его. В консоли WP он есть, и то что я на него поместила, тоже есть. Просматриваю код страницы, и там есть то, что я установила в правый сайдбар, вот только не видно на странице. Где я накосячила?? Сильно в php не понимаю, просто иногда редактирую как советуют... но копию обязательно перед редактированием сохраняю, вдруг что не так, можно восстановить. А тут вроде всё вернула, а сайдбар так и не показался.
Добрый день!
В HTML-коде страницы значит он есть?
Да, есть.
Значит проблема именно в CSS стилях сайта.
Видимо, после обновления темы что-то изменилось. Сейчас пытаюсь найти, где написано про правый сайдбар.
Миша подскажите как в приведенном примере виджета популярных записей сделать так чтобы каждая строка в виджете (каждая популярная статья) выводилась со своим css классом. У меня этих строк - 3 мне нужно чтобы у каждой был свой класс
Имеет ли значение, какие классы будут у этих записей?
Если нужно просто сделать уникальный класс, неважно какой, то достаточно использовать любое слово + ID записи, например:
Если нужно какие-то конкретные классы прописать, то там уже не обойтись без
ifв цикле.Спасибо большое! Я думаю это то что нужно!
Здраствуйте Михаил, скажите пожалуйста как добавить (В внешний вид "Виджеты" ) а то они у меня просто отсутствуют.
Добрый день, если они у вас отсутствуют, то значит у вас не зарегистрировано ни одной области для них (сайдбары).
Михаил, подскажите, как активировать (чтобы появился в админке) виджет WP_Widget_Pages.
Дело в том, что шаблон /wp-includes/widgets//wp-classes-widgets.php не работает.
При использовании виджета "Список страниц" видно, что:
1. html-разметка обёртки (widget_before) загружается по пути: /wp-includes/widgets/class-custom-widget-block.php
2. html-разметка самого виджета (ul li a) загружается по пути: /wp-includes/blocks/page-list.php
P.S. Дело в том, что создаю кастомные виджеты. За основу беру шаблоны, расположенные в папке /wp-includes/widgets/.
Уже готовы кастомные виджеты Рубрик, Архивов, Записей, Мета, Меню.
Когда понял, откуда берёт разметку виджет "Список страниц", впал в ступор.
Помогите, пожалуйста, разобраться.
Нашел причину такого поведения виджета - плагин Gutenberg.
Чтобы виджет начал работать по умолчанию, нужно в functions.php активной темы прописать:
В результате страница виджетов вернётся к старому виду.
P.S. Так себе решение.
Очевидно, в будущем виджеты станут не нужными.
Gutenberg будет "править балом"...
Спасибо большое, что поделились решением!
Да, про Gutenberg вы абсолютно правы. Виджеты в том виде, в котором мы их помним (и в котором они описаны в этом уроке), становятся устаревшим функционалом.
Может кому пригодится следующая инфа:
С помощью unregister_widget отключаются только устаревшие виджеты.
А их в разделе "Виджеты" осталось всего лишь два: "Мета" и "Меню".
Остальные виджеты генерирует плагин Gutenberg.
Для них unregister_widget не работает.
Обидно.